ساخت سایت با پایتون رویای هر کارآفرینی است! پایتون یک زبان برنامهنویسی ساده و قابل درک با قابلیتهای عالی توسعه سایت است. این زبان به شما کنترلی کامل روی عملکرد سایتتان میدهد. از آنجایی که پایتون زبانی قدرتمند و بسیار پیشرفته برای ساخت سایت است، امروزه تقاضای کمپانیها برای استخدام طراحان سایت آشنا با این زبان افزایش یافته است.
در گذشته بیشتر کسبوکارها از زبانهایی مانند جاوا برای ساخت سایتشان استفاده میکردند؛ بنابراین هنوز هم یافتن افراد متخصص به زبان پایتون کمی دشوار است. اما فراموش نکنید پایتون پیشرفته ترین زبان برنامهنویسی موجود در دنیا است.
از آنجایی که تعداد افرار مسلط به این زبان کم است، حقوق افراد متخصص بیشتر و بنابراین هزینه طراحی با این زبان نیز نسبت به سایر زبانها زیاد است. معمولا تنها کمپانیهای بزرگ برای طراحی سایتشان از زبان پایتون استفاده میکنند.
اگر شما کسبوکاری دارید و بهفکر راهاندازی سایت برای آن هستید، آشنایی با مراحل ساخت سایت با زبان پایتون ضروری است. در ادامه شما را با مفهوم و ویژگیها، چهارچوبها و مراحل طراحی سایت با پایتون آشنا میکنیم:
ویژگیهای زبان پایتون چیست؟
پایتون (Python) یکی از محبوبترین و کاربرپسندترین زبانهای برنامهنویسی دنیاست. این زبان بسیاری از عناصر پیچیدهتر سایر زبانها را ندارد و همین سادگی باعث افزایش سرعت یادگیری آن میشود. بنابراین زبان پایتون برای افرادی که در ابتدای راه یادگیری برنامهنویسی هستند ایدهآل است.
اغلب برنامهنویسان بهدلیل یادگیری آسان پایتون عاشق این زبان میشوند. هنگام طراحی سایت با پایتون چرخه ویرایش، تست و اشکالزدایی بسیار سریع پیش میرود. طبق شاخص محبوبیت زبان برنامهنویسی (TIOBE) پایتون در پنج سال گذشته با ۱۹ درصد رشد بیشترین میزان رشد را بین سایر زبانها داشته است و در جایگاه سوم پرکاربردترین زبانهای جهان قرار میگیرد.
پایتون یک زبان برنامهنویسی شیگرا (object-oriented) و با قابلیت معناشناسی داینامیک است. هرکدام از این ویژگیها هنگام ساخت سایت با زبان پایتون اهمیت دارند:
۱. پایتون زبانی شیگراست
ویژگی شیگرا (OOP) در زبان پایتون به معنی استفاده از المانهایی به نام شی برای برنامهنویسی است. این ویژگی برای ساخت نرمافزار و سایت بسیار مفید است و نوشتن برنامههای پیچیده را سادهتر میکند.
۲. زبان پایتون معناشناسی داینامیک است
پایتون از قابلیت معناشناسی پویا (dynamic semantics) استفاده میکند، یعنی کدهای آن، شیهایی پویا هستند. این زبان امکان سادهسازی کدها برای درک بهتر رایانهتان را به شما میدهد.
پایتون ویژگیهای خوب بسیار زیادی دارد. در ادامه با من باشید تا ببینیم چرا طراحی سایت با پایتون تا این حد محبوب است؟!
چرا طراحی سایت با پایتون بین برنامهنویسان محبوب است؟
آیا میدانستید وبسایتهای بزرگی مثل گوگل، اینستاگرام، Spotify، نتفلیکس و اوبر با پایتون طراحی شدهاند؟! همین نشانه قدرت این زبان است. پایتون یک زبان برنامهنویسی جدید نیست و حدود 30 سال عمر دارد! اما در چند سال گذشته در بسیاری از زمینهها مورد استقبال طراحان قرار گرفته است. چه چیزی باعث جذابیت پایتون برای ساخت سایت میشود؟ در زیر برخی از دلایل ایدهآل بودن طراحی سایت با پایتون را آوردهایم:
۱. یادگیری زبان پایتون آسان است
طراحی سایت با پایتون بهدلیل سهولت یادگیری این زبان در مقایسه با سایر زبانهای برنامهنویسی محبوب (به عنوان مثال جاوا) مورد توجه طراحان سایتهای اینترنتی قرار گرفته است. این زبان ابهام معنایی زیادی ندارد و از نمادهای رایج برای برنامهنویسی استفاده میکند. برای مثال، کد زیر با استفاده از پایتون برای برنامه معروف Hello World نوشته شده است:
print(“Hello, World!”)
این کد نه فقط ساده، بلکه برای همه (حتی یک مبتدی برنامهنویسی) قابلفهم است ولی نوشتن همین عبارت در یک زبان برنامهنویسی دیگر (مثلاً جاوا) به چندین خط کد نیاز دارد. این یعنی شما با کمی تلاش و کسب تجربه میتوانید در طراحی سایت با پایتون از یک برنامهنویس مبتدی به فردی حرفهای تبدیل شوید.
۲. زمان طراحی سایت با پایتون کم است:
مزیت اصلی ساخت سایت با پایتون سرعت بالای آن است. نه تنها وبسایتهای ساختهشده با پایتون سریعتر آماده و وارد بازار میشوند، بلکه هنگام بارگذاری نیز زودتر نمایش داده میشوند. در عصر رقابت شرکتهای بزرگ، این یک مزیت ارزشمند برای زبان پایتون است.
۳. قابلیت نمایش عالی کدها بهصورت بصری در زبان پایتون:
یکی از نقاط قوت اصلی پایتون توانایی آن در نمایش کدها در قالب تصاویر بصری خلاقانه است. از این ویژگی قدرتمند میتوانید بهدلیل امکان نمایش پویا اطلاعات پیچیده هنگام ساخت وبسایتهای فروشگاهی استفاده کنید.
۴. طراحی سایت با پایتون به بودجه کمی نیاز دارد:
از آنجایی که پایتون کاملاً منبعباز (open-source) است، استفاده از این زبان برای طراحان سایتها هیچ هزینهای ندارند.
۵. پایتون ایمن و مقیاسپذیر است:
پایتون ذاتا یک زبان امن و بسیار مقیاسپذیر است. این ویژگی کمک میکند تا سایت شما همزمان با کسبوکارتان رشد کند. یعنی اگر وبسایت شما بعد از گذشت مدتی احتیاج به توسعه پیدا کرد، رفع اشکالات آن در زبان پایتون آسان است.
۶. این زبان انعطافپذیر است:
گاهی طراحی وب فقط با یک زبان، کمی سخت است. زبان پایتون بهدلیل انعطاف زیاد قابلیت ترکیب با سایر زبانهای برنامهنویسی را دارد.
۷. پایتون دارای فریمورکهای خارقالعاده برای ساخت سایت است
هنگام طراحی سایت با پایتون میتوانید از فریمورکهای (framework) مختلفی برای ساخت اپلیکیشنها و وبسایتها استفاده کنید. این فریمورکها شما را از کار طاقتفرسای طراحی سایت از صفر نجات میدهند! آیا میدانید فریمورک چیست و چه نقشی در ساخت سایت با پایتون دارد؟
نقش فریمورک در طراحی سایت با پایتون چیست؟
پیشرفت زبان پایتون بهطور غیرمنتظرهای زیاد است؛ پیشبینی میشود این زبان در سالهای آینده از جاوا و سیشارپ نیز پیشی بگیرد! بسیاری از شرکتهای بزرگ فناوری امروزی مانند گوگل از چارچوبهای پایتون برای ساخت وبسایت استفاده میکنند. چارچوب (framework) وب مجموعهای از کدهای آماده برای طراحی سایت بدون نیاز به رسیدگی به جزئیات کوچک است.
به جای نوشتن کدهای مشابه برای هر پروژه ساخت سایت، شما میتوانید از چارچوبهای آماده استفاده کنید. این کار نه تنها باعث صرفهجویی در زمان و هزینه میشود، بلکه حتی زمان ورود سایت شما به بازار را نیز کاهش میدهد.
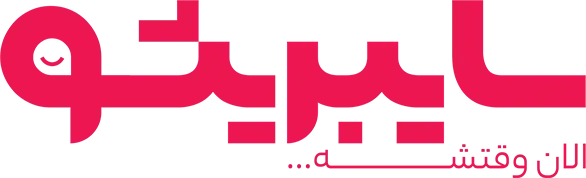
پایتون تعداد زیادی چارچوبهای مختلف را به طراحان ارائه میکند. در ادامه محبوبترین چهارچوبهای طراحی سایت با پایتون را برایتان آوردهایم:
1. جانگو (Django) محبوبترین چهارچوب پایتون
جانگو یک چهارچوب رایگان و منبعباز (open-source) پایتون است و توسعهدهندگان را قادر به ساخت سایتها و برنامههای پیچیده میکند. جانگو یکی از بهترین چهارچوبهای پایتون برای توسعه سریع APIها و برنامههای کاربردی وبسایتها است.
جانگو نه تنها کاربردیترین چهارچوب پایتون در سال 2019، بلکه یکی از 10 فریمورک برتر جهان است. بیش از 12000 سایت شناخته شده (مثل سایت ناسا و اسپاتیفای) با چهارچوب جانگو ساخته شدهاند. این فریمورک سطح بالا، با ارائه ویژگیهای مختلف، توسعه سایتها را ساده میکند. این چهارچوب با بهخاطر سپردن کدهای نوشتهشده، نیاز کمتری به کدگذاری مجدد دارد. از ویژگیهای خوب فریمورک جانگو برای طراحی سایت میتوانیم به موارد زیر اشاره کنیم:
• کار با جانگو سریع و ساده است. این فریمورک مراحل توسعه وب را برای طراحان ساده میکند تا آنها بتوانند به جای شروع از صفر، روی ایجاد قابلیتهای اصلی وبسایت تمرکز کنند.
• فریمورک جانگو کاملا امن و دارای بسیاری از ویژگیهای امنیتی است. طراحی وبسایت با این چهارچوب به جلوگیری از ایجاد مسائل امنیتی برای سایت شما کمک میکند.
• جانگو برای هر پروژه ساخت سایتی مناسب است. چه در حال ساخت وبسایتی ساده یا بزرگ باشید، جانگو آماده خدماترسانی به شماست. همچنین این فریمورک بر روی بسیاری از پلتفرمهای مختلف مثل کامپیوترهای شخصی کار میکند.
• چهارچوب جانگو با خدمات سئو سازگار است. برای مثال، اگر وبسایت خود را به آدرس جدیدی منتقل میکنید، میتوانید از جانگو برای اطلاعرسانی به رباتهای موتورهای جستجوگر استفاده کنید. این فریمورک میتواند مدت زمان بارگذاری وبسایت شما را کاهش دهد و به افزایش رتبه شما در گوگل کمک کند.
۲. فریمورک CherryPy مخصوص پایتون
CherryPy با قدمت ده سالهاش، سرعت وثباتاش را ثابت کرده است. این چارچوب میتواند بر روی سایر فریمورکهای پایتون اجرا شود و منبعباز (open-source) است. از سایر ویژگیهای چهارچوب CherryPy موارد زیر بسیار مهم هستند:
• دارای یک سرور سازگار با HTTP/1.1 و WSGI
• قابلیت آسان اجرای همزمان سرورهای مختلف HTTP (مثلاً روی چندین پورت)
• قابل اجرا بر روی Python 2.7+، 3.5+، PyPy، Jython و Android
• دارای ابزارهای داخلی برای رمزگذاری جلسات، حافظه پنهان، احراز هویت، محتوای استاتیک و …
• دارای سیستم پیکربندی قدرتمند برای توسعهدهندگان سایت
۳. فریمورک هرم (Pyramid)
محبوبیت چهارچوب هرم (Pyramid) بهتدریج در حال افزایش است و اکثر توسعهدهندگان با تجربه از آن استقبال میکنند. این چارچوب انعطافپذیر است و به شما اجازه تغییر ویژگیهای وبسایتتان را برای پیشرفت آن میدهد. چهارچوب هرم همه کاره است و در پروژههای آسان و دشوار به شما کمک میکند.
این چهارچوب بهدلیل شفافیت کدهای استفاده شده، ارزشمندترین فریمورک وب در میان طراحان باتجربه شناخته میشود. بسیاری از سایتهای غولهای فناوری مانند Mozilla، Yelp، Dropbox و SurveyMonkey برای طراحی سایت با پایتون از فریمورک هرم استفاده کردهاند.
۴. چهارچوب گروک (Grok)
فریمورک Grok یک چهارچوب متنباز، مبتنی بر فناوری Zope Toolkit (یک گروه از سرورهای برنامه وب رایگان و منبع باز نوشتهشده در پایتون) است. این چهارچوب با تمرکز بر روی دو اصل کلی یعنی پیکربندی و خودت را تکرار نکن (Don’t Repeat Yourself) تجربه ساخت سریع یک سایت را به توسعهدهندگان ارائه میکند. از ویژگیهای چهارچوب Grok موارد زیر بسیار مهم هستند:
• ارائه یک پایه قوی برای ساخت وبسایتهای قدرتمند و قابل توسعه
• دارای یک پایگاه داده قدرتمند برای ذخیرهسازی اطلاعات
• ایجاد امنیت یکپارچه برای حفظ اطلاعات سایت شما و کاربران
۵. فریمورک Web2Py
چهارچوب Web2py با دارا بودن یک ویرایشگر کد قدرتمند به شما امکان اشکالزدایی سایتتان را میدهد. این چارچوب چند پلتفرمی (cross-platform framework) است، یعنی از پلتفرمهای مختلف مثل ویندوز، یونیکس/لینوکس، مک، موتور برنامه گوگل و… پشتیبانی میکند. در هنگام طراحی سایت با پایتون این چارچوب به مشتریان امکان ساخت، اصلاح و مدیریت سایتشان را از طریق مرورگرهای وب میدهد. از سایر ویژگیهای چهارچوب Web2py میتوانیم به گزینههای زیر اشاره کنیم:
• امکان رفع مشکلات احتمالی قبل از پیکربندی
• پشتیبانی از برنامه معماری MVC برای سادهسازی توسعه سایت برای معماران
• امکان برقراری ارتباط سازندگان سایت با پایگاههای اطلاعاتی پرکاربرد
• IDE مبتنی بر وب برای تسریع پروژه ساخت سایت مانند حذف فایلهای موقت
• رفع موارد آسیب زننده به مسائل امنیتی سایت برای ایمنسازی بیشتر اطلاعات
تا اینجا با 5 مورد از بهترین فریمورکهای پایتون آشنا شدید، در ادامه با هم مراحل طراحی سایت با پایتون را بررسی میکنیم:
مراحل طراحی سایت با پایتون چگونه است؟
تا اینجا ما در مورد زبان پایتون و چهارچوبهای آن بحث کردهایم. در این بخش یک راهنمای جامع برای شروع طراحی سایت با پایتون در اختیارتان میگذاریم:
1. HTML و CSS را کاملا یاد بگیرید
زبانهای HTML و CSS ستون فقرات فرآیند ساخت سایت هستند. بدون این زبانها توسعهدهنده قادر به طراحی بخش جلویی (یعنی بخشی از وبسایت را که در مرورگر قابل مشاهده است) نیست.
2. به اصول اولیه جاوا اسکریپت مسلط شوید
در مرحله بعد، شما باید بر اصول اولیه زبان جاوا اسکریپت (زبان برنامهنویسی ضروری که هیچ وبسایتی بدون آن کار نمیکند!) مسلط شوید. با استفاده از جاوا اسکریپت، شما قادر به طراحی عناصر قدرتمندی (مانند فرم اعتبارسنجی) برای سایتتان هستید.
3. به DOM تسلط پیدا کنید
DOM مخفف اصطلاح مدل شیگرا و یک API (رابط برنامهنویسی) برای زبان جاوا اسکریپت است. با استفاده از این رابط میتوانید سایتی قدرتمند و پویا بسازید.
4. توسعه Backend با پایتون
هنگامی که مراحل بالا تمام شد، باید برای توسعه Back-end آماده شوید. شما باید از پایتون برای طراحی backend (یعنی بخشی از کد سایت که روی سرور اجرا میشود) استفاده کنید.
5. چهارچوب مناسب را انتخاب کنید
در نهایت، شما باید چهارچوب مناسب را برای رفع نیازهای سایتتان انتخاب کنید. پس از انتخاب فریمورک شروع به طراحی سایتتان کنید!
آنچه تا اینجا درباره طراحی سایت با پایتون آموختید
پایتون یکی از بهترین زبانهایی ساخت سایت محسوب میشود. یادگیری آن ساده است و در ساخت سایتهای ایمن، مقیاسپذیر و مقرون به صرفه به شما کمک میکند. اکنون که با این زبان و ویژگیهای آن آشنا شدید میتوانید مراحل طراحی سایت با پایتون را بهراحتی طی کنید.
اگر برای یادگیری این زبان و طراحی سایت زمان کافی ندارید، میتوانید یک طراح حرفهای پایتون را استخدام کنید تا اکنون این کار را برای شما انجام دهد. ما در شرکت سایبری شو تمام مراحل ساخت سایت با زبان پایتون را بهطور حرفهای مطابق اهدافتان پیش میبریم تا شما راحتتر روی عملکرد اصلی تجارت خودتان تمرکز کنید.
بهنظر شما نقطه قوت زبان پایتون در طراحی سایت چیست؟ منتظر شنیدن نظرات ارزشمند شما همراهان همیشگی هستیم. فراموش نکنید این مقاله جذاب و خواندنی را برای هر کسی که بهفکر طراحی سایت است و بهدنبال یک زبان خوب برای اینکار میگردد بفرستید!