
طراحی رابط کاربری (UI) فرآیند طراحی ظاهر، احساس و تعامل یک محصول دیجیتال است. هر نوع محصول و پروژه انسانمحور که در بستر آنلاین ارائه میشود، در هسته خود نیازمند یک رابط کاربری حرفهای است. یک طراح رابط کاربری (UI Designer) وظیفه دارد به صفحات وبسایت و سایر محصولات دیجیتال جان ببخشد و آنها را از میلیونها محصول مشابه متمایز کند. باوجوداینکه طراحی UI چند دهه قدمت دارد، اما تنها در چند سال اخیر بهشدت موردتوجه قرارگرفته است.
بسیاری از افرادی که قصد دارند یک وبسایت یا پروژهای دیجیتال را در فضای وب ارائه دهند، سؤالات فراوانی در مورد طراحی UI دارند. همچنین به دلیل وابستگی شدید UI به طراحی تجربه کاربری (UX)، بسیاری از مردم در تفکیک این دو شیوه طراحی به مشکل برمیخورند. سؤال اصلی این است که شما چگونه میتوانید از طراحی رابط کاربری برای بهبود پروژهها و محصولات آنلاین خود استفاده کنید؟
در این راهنمای جامع، بررسی خواهیم کرد که این فرآیند چیست؛ چگونه با UX مرتبط است؛ و چگونه میتوان آن را پیادهسازی کرد. بیایید شروع کنیم.
طراحی رابط کاربری چیست؟
طراحی رابط کاربری (User Interface Design) به ساخت یک رابط با تمرکز بر استایل و تعامل میپردازد. هدف از طراحی UI، ایجاد رابطی دلپذیر ازنظر زیباییشناسی است که کاربر میتواند بهسادگی از آن استفاده کند. کلمه «رابط» به نقطه دسترسی اشاره دارد که در آن کاربر با یک برنامه نرمافزاری، یک وبسایت مبتنی بر مرورگر یا یک دستگاه سختافزاری در تعامل است. یک طراح رابط کاربری حرفه ای، تمام تعاملات کاربر با یک محصول را بررسی میکند تا رابطی طراحی کند که به بهترین وجه با نیازهای کاربر سازگار باشد.
زمانی که در مورد طراحی رابط کاربری صحبت میکنیم، درواقع صحبت ما در مورد انتخابهای سبک یا استایلی است که طراح در حین ایجاد یک محصول انجام میدهد. تمام ویژگیهای گرافیکی و ظاهری که بتوانند در جذب مخاطب به یک اپلیکیشن، وبسایت و… تأثیر داشته باشند، در این شیوه طراحی گنجانده میشوند.
بهعنوانمثال یک تصویر، پاورقی، نوار منو، دکمه و فرمها همگی زیرمجموعه طراحی UI هستند. تمام این عناصر بر نحوه تعامل کاربر تأثیرگذار هستند و طراحی آنها نیز باید بر اساس راحتی و سلیقه کاربران نهایی انجام شود. حالا که میدانید طراحی رابط کاربری چیست، بهتر است آشنایی مختصری با سرگذشت آن نیز داشته باشید.
تاریخچه مختصری از رابط کاربری (UI)
در دهه 1970 میلادی اگر قصد داشتید از رایانه استفاده کنید، باید از رابط خط دستور (Command Line) استفاده میکردید. منظور ما همان فضای سیاهرنگی است که در کامپیوترهای امروزی هم وجود دارد و شما باید هر دستوری را بهطور مستقیم در آن بنویسید. در آن زمان، رابطهای گرافیکی امروزی هنوز بهصورت تجاری وجود نداشتند. برای اینکه یک کامپیوتر کار کند، کاربران نیاز به برقراری ارتباط از طریق زبانهای برنامهنویسی داشتند. در چنین شرایطی حتی برای انجام سادهترین کارها، نیازمند نوشتن چندین خط کد بودید.
اولین طراحی رابط کاربری گرافیکی (GUI) در دهه 1980 میلادی توسط دانشمندان کامپیوتر شرکت Xerox PARC توسعه یافت. با این نوآوری پیشگام، کاربران توانستند با ارسال دستورات بصری از طریق نمادها، چک باکسها، دکمهها و منوها با رایانههای شخصی خود تعامل داشته باشند.
پسازاین انقلاب در رایانههای شخصی، شرکت اپل رایانه شخصی مکینتاش را در سال 1984 منتشر کرد که شامل یک نقطه و کلیک ماوس بود. مکینتاش اولین کامپیوتر خانگی بود که از این نوع طراحی رابط کاربری استفاده کرد.
مانند هر فناوری در حال رشد دیگری، نقش طراحان UI نیز با توجه به خواستههای گوناگونی که در این حوزه وجود دارد، تکامل یافته است. امروزه طراحان UI نهتنها بر روی رابطهای کامپیوتری، بلکه بر روی تلفنهای همراه، واقعیت افزوده (AR)، واقعیت مجازی (VR) و حتی رابطهای نامرئی (Zero UI) نیز کار میکنند.
تا زمانی که رایانهها بخشی از زندگی روزمره بشر هستند، نیاز به ایجاد و طراحی رابط کاربری وجود دارد. تنها در این حالت است که کاربران با هر سن، سلیقه، پیشینه و تجربی فنی میتوانند بهطور مؤثر از رایانهها و فضای دیجیتالی استفاده کنند.
اصول طراحی UI
اصول و قواعد مشخصی وجود دارند که فرآیند دقیق طراحی رابط کاربری را مشخص میکنند. یک طراح UI با پیروی از این اصول، میتواند مطمئن باشد که در مسیر درستی حرکت میکند و موجب جذابیت یک وبسایت، اپلیکیشن یا سایر پروژههای آنلاین میشود. این اصول شامل موارد زیر هستند:
۱. حفظ ثبات و یکپارچگی ساختار
بهترین و کاربرپسندترین نمونههای طراحی رابط کاربری در ایران و جهان، آنهایی هستند که ثبات و یکپارچگی بیشتری دارند. انسجام بصری شامل حفظ یکنواختی فونتها، رنگها، دکمهها و نمادها در سراسر پروژه است. طراحان UI باید برای یکپارچگی بصری و انسجام عملکرد تلاش کنند و مطمئن شوند که عناصر خاص موجود در صفحه، همواره عملکرد ثابتی را به نمایش بگذارند. هرچه UI دارای ثبات بیشتری باشد، آشنایی و استفاده از آن نیز برای کاربر آسانتر میشود.
۲. قابلیت آشنایی و پیش بینی
این اصل مربوط به انتظارات کاربر از نحوه عملکرد یک رابط کاربری بخصوص است. بر اساس تجربه ما در طراحی UI وبسایتها و برنامههای مشابه، یاد میگیریم که همواره عناصر رابط کاربری خاص را با اقدامات خاص متناظر با آن پیوند دهیم. از طرفی کاربران همواره انتظار دارند تا یک عنصر خاص را در محل ثابت و مشخصی پیدا کنند. برای مثال، اولین مکانی که برای یافتن منوی سایت به آن مراجعه میکنیم، بالای صفحه است. طراح UI باید از دو اصل آشنایی و پیشبینی برای ساخت رابطهای کاربری ساده و کاربرپسند بهره ببرد.
۳. ارائه بازخورد به کاربر
زمانی که کاربران در رابط صفحات سایت یا اپلیکیشن شما حرکت میکند، ارائه بازخورد به آنها ضروری است. این بازخوردها کاربران را به سمت هدفشان راهنمایی میکنند تا در هر مرحله مطمئن شوند که آیا عملیات خاصی را با موفقیت انجام دادهاند یا اینکه مشکلی به وجود آمده است. بازخورد در طراحی رابط کاربری میتواند بهصورت بصری–مانند ظاهر شدن یک تیک سبز روی صفحه- یا در قالب پیامی واضح و مختصر ارائه شود.
۴. قابلیت انعطاف پذیری
هنگام طراحی UI، حالتهای گوناگونی که کاربران میتوانند عملیات مشخصی انجام دهند را در نظر بگیرید. درنهایت رابط کاربری شما باید ضمن سازگاری بااینحالتهای گوناگون، تا حدی امکان سفارشیسازی عملیات مختلف بسته به نیاز کاربر را مهیا کند.
۵. بهبود بهره وری
هر کاربر در برخورد با وبسایت یا اپلیکیشن شما در فضای آنلاین، نیاز به ویژگیهای مشخصی دارد. معمولاً کاربران جدید به راهنماییهای بیشتری نیاز دارند تا مسیر انجام فعالیتهایی مثل ثبتنام، ورود، خرید کالا، پرداخت و… را بهسادگی پیدا کنند. از سوی دیگر کاربران باتجربه را داریم که باید به میانبرها و شتابدهندهها دسترسی داشته باشند تا اقدامات تکراری را با سرعت بالایی انجام دهند.
۶. دسترسی آسان
یکی از اصول مهم طراحی رابط کاربری، ایجاد فضایی است که برای تمام کاربران بهسادگی قابلدسترسی باشد.
- ایجاد کنتراست کافی بین متن و پسزمینه
- اطمینان از شناسایی آسان عنصر تعاملی مانند پیوندها و دکمهها
- ایجاد فضای خالی کافی در اطراف دکمهها و نقاط لمسی
فراموش نکنید که افراد پا به سن گذشته، کودکان، افرادی که بینایی ضعیفی دارند و افرادی با معلولیتهای گوناگون نیز باید بتوانند بهسادگی از وبسایت شما استفاده کنند.
نرم افزارهای طراحی رابط کاربری
طراحی UI برای ایجاد یک تجربه کاربری لذتبخش ضروری است. در راستای رسیدن به بهترین رابط کاربری، ابزارهای گوناگونی در اختیار طراحان قرار دارند. هر طراحی UI بر اساس نیاز خود، میتواند از یک یا تعدادی از این نرمافزارها استفاده کند. در ادامه تعدادی از رایجترین ابزارهای طراحی رابط کاربری را بررسی میکنیم:
۱. نرم افزار Sketch
این نرمافزار یک ویرایشگر گرافیکی برداری است که برای اتود زدن، وایرفریم، نمونهسازی اولیه و دستبهدست کردن طراحی مورداستفاده قرار میگیرد. Sketch یک ابزار طراحی استاندارد صنعتی است که طراحان UI و UX برای پیادهسازی طرحهای خود از آن بهره میبرند.
۲. نرم افزار Adobe XD
یکی از ابزارهای همهجانبه مبتنی بردار که در طراحی UI استفاده میشود، Adobe XD است. این نرمافزار برای ایدهپردازی اولیه و طراحیهایی با فیدیلیتی پایین (Low-Fidelity) تا انیمیشن و نمونههای اولیه با فیدیلیتی بالا (High-Fidelity) کاربرد دارد.
۳. نرم افزار Figma
این ابزار در طراحی رابط کاربری مبتنی بر وب است که برای طراحی و نمونهسازی سریع و انجام پروژههای اشتراکی استفاده میشود. درست مانند دو نرمافزار قبلی، Figma نیز یک ابزار گرافیکی برداری است که شما را از مرحله ایدهپردازی اولیه به نمونهسازی تعاملی میرساند.
نرمافزارهای متعدد دیگری نیز در حوزه طراحی رابط کاربری استفاده میشوند که نقش بسزایی در سرعت و کیفیت طراحی نهایی دارند. Zeplin، Axure، Balsamiq و Uizard از دیگر نمونههای نرمافزارهای کاربردی در حوزه UI هستند. برای آشنایی با ویژگیها، قیمت و نحوه کار این نرمافزارها، مقاله «بهترین نرم افزارهای طراحی رابط کاربری در سال 2023» را مطالعه کنید.
انجام اصولی طراحی رابط کاربری نیازمند طی کردن مراحل گوناگونی است. اگر قرار است این طراحی موجب جذب مخاطب شود و تأثیرات چشمگیر داشته باشد، تمام مراحل تحقیقاتی، نیازسنجی و طراحی باید با بالاترین کیفیت انجام شوند. در این راستا میتوانید از ابزار و نرمافزارهای گوناگون طراحی UI نظیر Figma، Zeplin و Axure بهره ببرید.
مراحل طراحی رابط کاربری
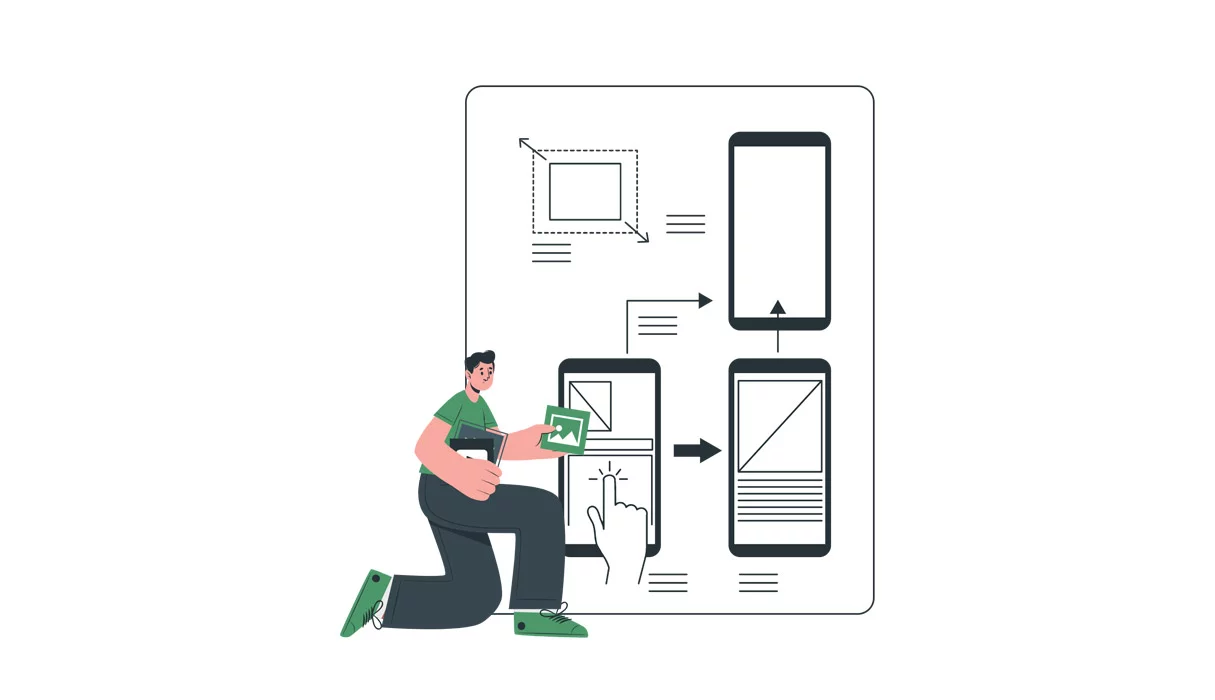
طراحی UI یکی از مهمترین بخشهای طراحی قالب ظاهری وبسایت، اپلیکیشن و… است و نقش مهمی در جذب مخاطب دارد. یک طراح رابط کاربری گرافیکی تنها در صورتی میتواند انتظار نتایج مطلوب داشته باشد که مهمترین مراحل طراحی رابط کاربری را بهدرستی طی کرده باشد. طراحی UI شامل یک بخش تحقیقاتی است که خود به چند زیرمجموعه تقسیم میشود. پس از انجام تحقیقات نیز نوبت به چهار مرحله اصلی میرسد. در ادامه به بررسی این مراحل میپردازیم.
مراحل تحقیقاتی و نیازسنجی طراحی رابط کاربری
- سند خلاصه: بریف (BRIEF) یا خلاصه، سند اصلی است که طراحان در مرحله تحقیق طراحی ایجاد میکنند. این سند حاوی تمام اطلاعات اولیه موردنیاز برای شروع طراحی UI است.
- پرسونای کاربر: هرچه طراح رابط کاربری سایت بتواند مخاطب هدف را بهتر درک کند، وبسایت ارزشمندتر خواهد بود. پرسونا (PERSONA) یا شخصیت کاربر از بخشهای مهم تحقیقاتی طراحی رابط کاربری است و بر اساس تحقیق و مشاهده به دست میآید. پرسونا دید کاملی از شخصیت مخاطب نهایی را در اختیار طراح قرار میدهد.
- طراحی بخش ها: بخشهای اصلی وبسایت و صفحههای درون هریک از آنها در طراحی بخشهای صفحهنمایش داده میشوند. برای مثال وقتی یک برنامه دارای بخش ورود است، احتمالاً صفحاتی نظیر ثبتنام، ورود با فیسبوک، ورود با اکانت گوگل، فراموشی رمز عبور و مواردی از این قبیل هم شامل میشود. طراح باید این صفحات را در ذهن خود تصور و بهترین شیوه تعامل بین آنها را پیدا کند.
- نمودار رفتار کاربر: معمولاً این نمودارها بر اساس بخشها و صفحات درون سیستم طراحی میشوند. درواقع طراح باید بخشهایی را تجسم کند که کاربران برای رسیدن به اهداف خود در یک وبسایت یا برنامه، با آنها تعامل دارند.
مراحل اصلی طراحی رابط کاربری
- اتود اولیه: اتود زدن (Sketching) یا طراحی سریع به معنی طوفان فکری است. طراح UI دهها ایده که در ذهن خود دارد را نقاشی میکشد و بهترین گزینهها را انتخاب میکند. در این مرحله به جزئیات دقیق رابط کاربری پرداخته نمیشود و تنها مفهوم و کلیات طرح موردنظر پیادهسازی میشود.
- وایرفریم: وایرفریم (Wireframe) مرحله اصلی طراحی رابط کاربری است. زمانی که یکی از اتودهای اولیه توسط کارفرما تأیید شد، در این بخش به طراحی گامبهگام جزئیات پرداخته میشود. طراحی منو، دکمهها، فرمها و ظاهر اصلی وبسایت در این بخش مشخص میگردد. کارفرما در این بخش اصلاحات موردنظر خود را اعمال میکند و سپس طراحی UI وارد مرحله اجرای نهایی میشود.
- ایجاد نمونه اولیه: معمولاً وایرفریم به کلیات و ترسیم موقعیت عناصر در صفحه میپردازد. زمانی که وایرفریم به سمت یک طراحی مشخص پیش میرود، پروتوتایپ (Prototype) یا نمونه اولیه برای مدلسازی ظاهر و احساس نهایی وبسایت یا محصول دیجیتال استفاده میشود. طراح گرافیکی علاوه بر مشاهده طراحی UI نهایی با استفاده از پروتوتایپهای قابل کلیک، از نحوه تعامل کاربر با اجزای مختلف نیز مطلع میشود.
- واگذاری به توسعه دهندگان: هنگامیکه طراحی رابط کاربری محصول نهایی شد، در اختیار توسعهدهندگان قرار میگیرد تا طراحی UI را به یک محصول واقعی و کارآمد تبدیل کنند. البته زمانی که طرح وارد مرحله اجرا میشود، ممکن است با انتقادهایی از سمت توسعهدهندگان روبهرو شود. در این شرایط لازم است تغییراتی در جزئیات طرح اعمال شود. اغلب برای جلوگیری از این تغییرات، توصیه میشود در مرحله پروتوتایپ از مشورت توسعهدهنده وبسایت بهره ببرید.
اهمیت طراحی UI

اگر شما یکی از میلیونها انسانی هستید که در طول فعالیتهای روزانه خود به اینترنت وابسته هستند، پس قطعاً میدانید که طراحی رابط کاربری در مورد وبسایت یا اپلیکیشن شماست. بخصوص اگر برای کسبوکار خود به اینترنت وابسته هستید، پیشی گرفتن از رقبا بسیار مهم و حیاتی است. هرچه از فناوریهای موجود بهصورت کارآمدتر استفاده کنید و وبسایت شما غنیتر باشد، موفقیت بیشتری به دست میآورید.
اگر تابهحال وارد وبسایتی شدهاید که دقیقاً مشخص نیست چه چیزی ارائه میدهند یا پیمایش در آن مشکل است، احتمالاً آن را بهسرعت ترک کردهاید. چنین وبسایتی فاقد طراحی رابط کاربری قوی است و به همین سادگی تمام مشتریان و مخاطبان احتمالی خود را از دست میدهد. بسیاری از شرکتها از اهمیت بالای این موضوع بیخبر هستند و UI سایت آنها تناسبی با مخاطبان و میزان ترافیک سایت ندارد.
بدون وجود طراحی UI، احتمالاً باید به چاپ بروشور و برقراری تماس تلفنی گسترده روی بیاورید که دوران آنها گذشته است. مردم بهسرعت قضاوت میکنند و اگر حضور در وبسایت یا اپلیکیشن شما راحت و لذتبخش نباشد، سریعاً به سراغ وبسایت دیگری میروند. حتی اگر محصولی جذاب با قیمتی ایدهآل را در یک وبسایت با طراحی UI ضعیف عرضه کنید، احتمال شکست شما زیاد است.
به عبارت ساده، طراحی رابط کاربری مهم است زیرا میتواند پایگاه مشتریان شما را بسازد یا بهسادگی نابود کند! UI مشکلات احتمالی را حذف میکند، مشارکت کاربر را افزایش میدهد، و درنهایت پیوندی قوی بین مشتریان و وبسایت شما ایجاد میکند.
تفاوت رابط کاربری و تجربه کاربری
در ابتداییترین سطح، UI از تمام عناصری تشکیل شده که افراد را قادر میسازد با یک محصول یا خدمت تعامل داشته باشند. از سوی دیگر طراحی UX، تجربه کلی فرد در تعامل با همان محصول یا خدمت بخصوص است.
دون نورمن (Don Norman) و جیکوب نیلسن (Jakob Nielsen) که محقق تعامل بین انسان و کامپیوتر و بنیانگذاران گروه نیلسن نورمن هستند، این تفاوت را به زیبایی خلاصه کردهاند:
حتی اگر UI بهطور آشکار بخش بسیار مهمی از طراحی سایت است، مهم است که تجربه کاربری کل را از رابط کاربری متمایز کنیم. بهعنوانمثال یک وبسایت نقد فیلم و سریال را در نظر بگیرید. حتی با وجود بهترین UI برای پیدا کردن یک فیلم، زمانی که پایگاه داده تنها حاوی فیلمهای معروف باشد، UX برای کاربری که اطلاعاتی در مورد یک فیلم مستقل کوچک میخواهد، بسیار ضعیف است.
برای مثال گوگل را در نظر بگیرید. رابط اسپارتان (Spartan) معروف آن نشان میدهد که یک تجربه کاربری فوقالعاده، نیازی به قشقرق به پا کردن ندارد! با تمرکز بر روی کاربر، گوگل همواره میداند که وقتی افراد وارد یک وبسایت میشوند، همواره به دنبال یک چیز هستند: دریافت سریع اطلاعات.
این واقعیت که گوگل در سراسر دنیا بهطور گسترده پذیرفتهشده است، نشاندهنده سطح بالایی از تجربه و انتظارات است که این موتور جستجو به کاربرانش ارائه میدهد. تقریباً هر چیزی یک فرد تابهحال خواسته بداند، در یک چشم به هم زدن در گوگل قابلدسترسی است. همین موضوع باعث شده تا سایر موتورهای جستجو به شکل محسوسی به حاشیه رانده شوند.
حالا تصور کنید هر بار که در گوگل جستجو میکنید، زمان رسیدن به پاسخ موردنظرتان افزایش زیادی پیدا کند. حتی اگر رابط کاربری ثابت بماند، تجربه شما با Google به طرز چشمگیری متفاوت خواهد بود. این همان تفاوت فاحش بین رابط و تجربه کاربری است.
طراحی تجربه کاربری و طراحی رابط کاربری دستبهدست هم میدهند تا کاربر تجربهای لذتبخش از حضور در سایت یا اپلیکیشن شما داشته باشد؛ اما این دو کاملاً مجزا هستند و بهطور جداگانه پیادهسازی میشوند. پسازاینکه دقیقاً متوجه شدید طراحی رابط کاربری چیست، بسیار مهم است که تفاوت آن با طراحی تجربه کاربری را درک کنید و از ادغام آنها در پروژههای خود بهره ببرید. برای درک بهتر تفاوت UI و UX، به مثال زیر توجه کنید.
فرض کنید که شما وظیفه ساخت یک هتل مجلل 5 ستاره را بر عهده دارید. در گام اول، به یک معمار برای طراحی ساختار کلی هتل نیاز دارید. این فرد یا گروه قبل از هر چیزی، ابتدا چند سؤال کلیدی از شما میپرسند. قرار است چه چیزی بسازیم؟ چرا همچین چیزی میسازیم؟ آن را برای چه افرادی میسازیم؟
پس از طرح این سؤالات، معمار نقشه هتل را بر اساس چیدمان اتاقهای مختلف، تعداد طبقات، مسیر رفتوآمد مهمانان در هتل و مواردی از این قبیل پیادهسازی میکند.
پس از ترسیم نقشه هتل، حالا طراح داخلی وارد عمل میشود تا تمام جنبههای بصری و زیباییشناسی هتل را در نظر بگیرد. طراح داخلی به مواردی نظیر رنگها، چیدمان مبلمان و اثاثیه، نورپردازی و سایر مواردی میپردازد که احساس خوبی به مهمانان منتقل میکنند.
در حوزه طراحی سایت، اپلیکیشن و هر محصول دیجیتال دیگری، طراحان UI UX در بخش UX حکم معماران و در بخش UI حکم طراحان داخلی هتل را دارند.
طراحی تجربه کاربری به تمام تجربه کاربر از صفر تا صد میپردازد و همواره نیازها، اهداف و نقاط درد (Pain-Points) کاربران هدف را در نظر میگیرد. هدف طراحی UX ایجاد محصولات و تجربیاتی است که برای کاربران نهایی باارزش، لذتبخش، آسان و کارآمد باشند. درحالیکه UX تجربه کلی کاربر را هدف میگیرد، طراحی رابط کاربری بر عناصر بصری و تعاملی که افراد برای ارتباط با یک محصول دیجیتال استفاده میکنند، تمرکز دارد.
تفاوت اصلی بین UI و UX این است که طراحی UI فقط به رابطهای دیجیتال و آنلاین مربوط میشود؛ اما طراحی UX را میتوان برای هر چیزی -نهفقط وبسایت و اپلیکیشن- اعمال کرد. هر چیزی که بتوان آن را تجربه کرد، میتواند طراحی شود! خواه تجربه ورود به یک بانک برای افتتاح حساب، یا سفارش آنلاین غذا از یک رستوران.
طراحی رابط کاربری و تجربه کاربری به ابزارها، فرآیندها و مهارتهای گوناگونی نیاز دارند. بااینحال هردوی آنها بر قابلیت استفاده، دسترسی بهتر و ایجاد یک تجربه عالی برای کاربران تمرکز دارند.
قیمت طراحی رابط کاربری سایت چقدر است؟

قیمت طراحی UI وبسایت به عوامل گوناگونی بستگی دارد. حتی باتجربهترین طراحان UI نیز گاهی در تخمین دقیق هزینهها برای مشتری خود با مشکل روبهرو هستند. تخصص و تجربه فرد یا تیم طراحی، پیچیدگیهای پروژه، مدتزمان انجام کار و تعداد صفحات برخی از مهمترین عناصر تأثیرگذار بر قیمت طراحی رابط کاربری سایت هستند.
طراحی UI یا بهوسیله یک شرکت طراحی سایت، یا توسط یک طراح فریلنسر انجام میشود. هر فرد یا شرکتی میتواند معیار مشخصی برای سنجش هزینهها داشته باشد. از طرفی برای استخدام دائمی یک طراح UI هم رنج حقوق بینالمللی مشخصی وجود دارد که البته با رنج حقوق طراحان در ایران بسیار متفاوت است.
در ادامه هزینههایی که یک متخصص بینالمللی طراحی UI سطح متوسط برای ارائه خدمات خود بهصورت ساعتی دریافت میکند را بررسی میکنیم.
- چیدمان/طراحی رابط کاربری: 30 دلار تا 125 دلار در هر ساعت
- طراحی بصری رابط کاربری: 40 دلار تا 90 دلار در هر ساعت
- طراحی تعاملی رابط کاربری: 35 دلار تا 105 دلار در هر ساعت
بیشتر طراحان UI مستقل، نرخهای ساعتی خود را در پروفایل پلتفرمهای گوناگون فریلنسری قرار میدهند. از طرفی برخی دیگر از متخصصان، هزینه ثابتی برای طراحی رابط کاربری پروژههایی که شباهت زیادی به هم دارند در نظر میگیرند.
در ایران نیز هزینه طراحی سایت بر اساس عوامل گوناگونی سنجیده میشود. بهعنوانمثال برخی شرکتها پکیجهای مختلفی را به مشتریان خود ارائه میدهند. برخی دیگر نیز تعیین هزینهها را بعد از مشخص شدن دقیق ویژگیها و پیچیدگیهای طراحی تعیین میکنند. همچنین یکی از بهترین شیوهها برای استعلام قیمت و همکاری با متخصصان فریلنسر در ایران، استفاده از شبکه اجتماعی لینکدین (LinkedIn) است.
نمونه طراحی رابط کاربری
طراحی UI حرفهای موجب موفقیتهای چشمگیری میشود و میتواند نرخ تبدیل وبسایت شما را تا 200% افزایش دهد. برای اینکه بتوانید بهترین رابط کاربری را برای مخاطبان خود فراهم کنید، الهام گرفتن از سایر وبسایتها را فراموش نکنید. بهتر است مقدمهچینی را کوتاه کنیم و به سراغ معرفی تعدادی از برترین نمونههای طراحی رابط کاربری در سال 2023 برویم.
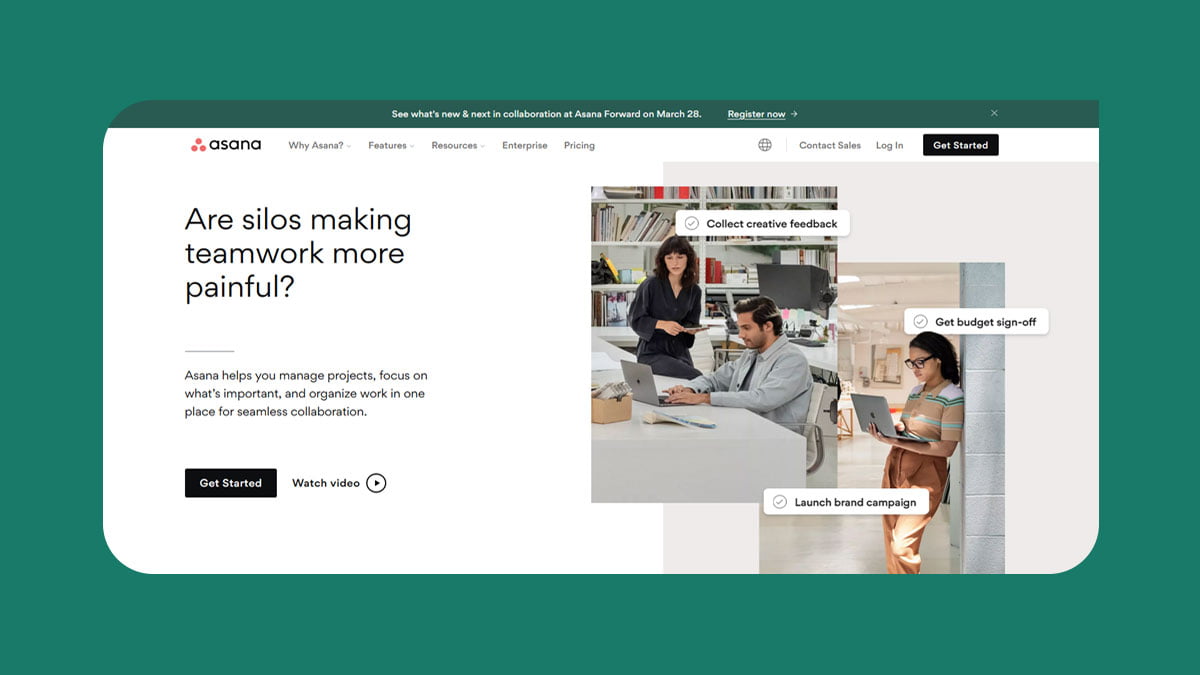
1. پروژه Asana

Asana یک محصول SaaS با طراحی ممتاز است. در درجه اول استفاده از انیمیشنها در طراحی UI است که باعث شده این پروژه عالی به نظر برسد. برای مثال یک اسب تکشاخ روی صفحه ظاهر میشود تا پس از انجام یک فعالیت، از شما تجلیل کند. استفاده از رابط کاربری Asana بسیار آسان است و به پیشزمینه بخصوصی نیاز ندارد.
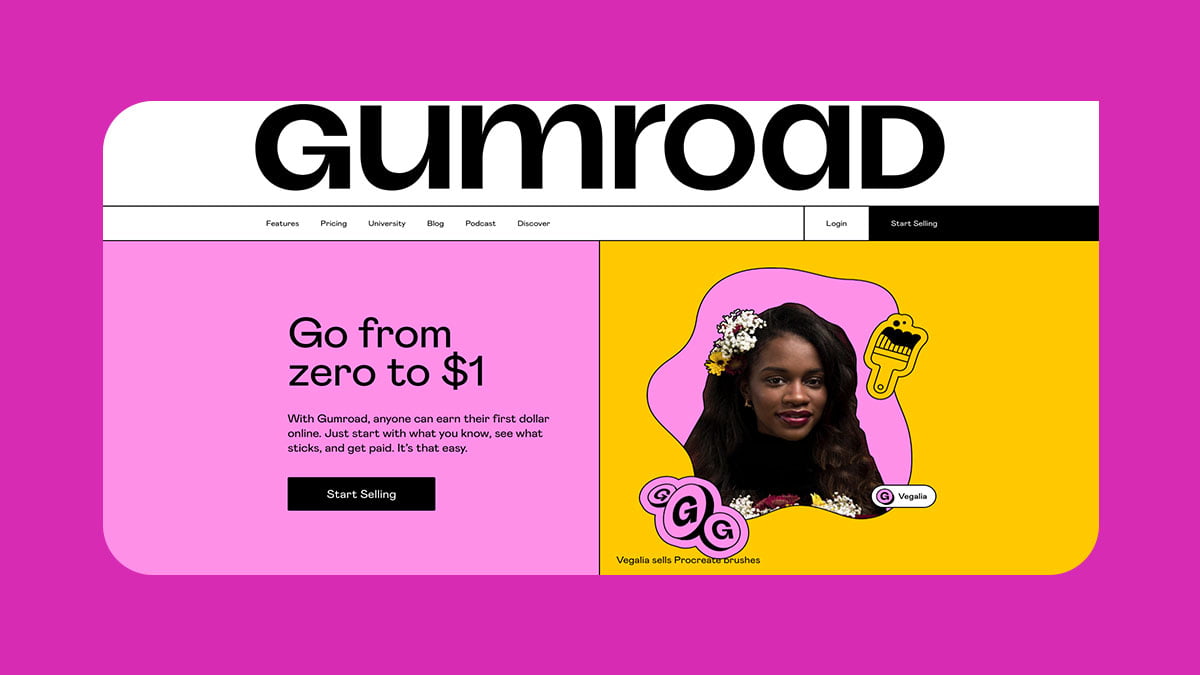
2. پروژه Gumroad

اگر با این پروژه آشنا نیستید، Gumroad یک محصول تجارت الکترونیک برای انتشارات دیجیتال است و طراحی UI آن فرارتر از عالی است! پالت رنگی چشمنواز یکی از دلایل تمایز آن با سایر پلتفرمهای تجارت الکترونیک است. این نوع طراحی ممفیس (Memphis) نامیده میشود و به خاطر رنگهای متضاد جسورانه و اشکال انتزاعی خود معروف است.
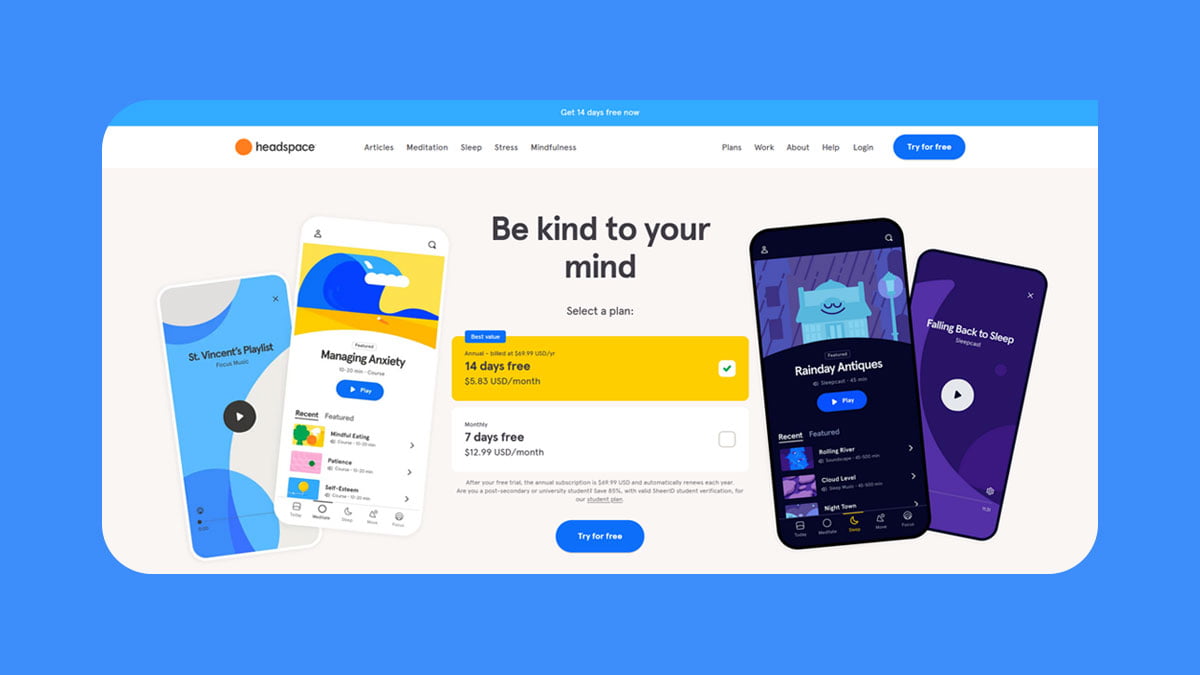
3. پروژه Headspace

در سال 2023 هستیم و بیشتر کاربران وب، روی خوشی به ایدههای جدید نشان میدهند. Headspace یک برنامه تلفن همراه برای تمرکز حواس است و با بهرهمندی از طراحی رابط کاربری حرفه ای، توانسته قلب کاربران زیادی را به دست آورد. از طرفی این رابط کاربری به شما اجازه میدهد تا فونت و رنگ متنهای درون هر صفحه را تغییر دهید. مهمتر از همه، این برنامه مجهز به رابط کاربری صوتی است که برای واکنش به صدای انسان و تبدیل آن به متن ایجادشده است.
طراح رابط کاربری کیست؟

طراح رابط کاربری (UI Designer) تمام صفحات تشکیلدهنده یک رابط کاربری دیجیتالی به همراه تمام عناصر منفرد موجود در آن صفحات را طراحی میکند. این شخص هم طرح کلی هر صفحه و هم اینکه چگونه این صفحات دارای انسجام و پیوند مستحکمی باشند را در نظر میگیرد. هدف طراح UI ایجاد یک رابط کاربری است که ظاهری عالی داشته باشد، ماهیت برند تجاری را بهخوبی منتقل کند، و کاربر بهسادگی و با لذت در بین بخشهای گوناگون آن پیمایش کند.
حالا که میدانید UI Designer کیست، در ادامه با تعدادی از مهارتهای آن نیز آشنا شوید:
- توجه به رنگها و تصاویر
- مسلط به تایپوگرافی
- مسلط به اصول فاصلهگذاری
- کار با تصاویر متحرک
- طراحی واکنشگرا
- طراحی بصری
- موقعیتیاب اصولی
- طراحی قابلتوسعه
علاوه بر طراحی رابط کاربری، یک طراح UI ممکن است دارای پست نظارتی در یک پروژه باشد تا مطمئن شود تمام بخشهای وبسایت، اپلیکیشن یا محصول دیجیتال دارای انسجام کامل هستند. در این شرایط، طراح رابط کاربری با تیم توسعهدهندگان، مدیر محصول و… ارتباط تنگاتنگ خواهد داشت.
جمع بندی
طراحی رابط کاربری یکی از مهمترین ویژگیهای برنامهها، وبسایتها و محصولات دیجیتال است که بر ارتباط و تعامل سازنده با کاربر تمرکز دارد. زمانی که یک برنامه دارای رابط UI حرفهای باشد، کاربران بهسادگی میتوانند در آن پیمایش کرده و نیازهای خود را برطرف کنند. حفظ انسجام و یکپارچگی، بهبود مداوم، ارائه بازخورد به کاربر و ایجاد ظاهری زیبا و جذاب از اصول طراحی UI هستند. حالا که میدانید طراحی رابط کاربری چیست و اهمیت آن را لمس کردهاید، در پروژههای خود بهطور مؤثری از آن بهره ببرید.
پروژههای گوناگونی نظیر Asana، Gumroad و Headspace از نمونههای برجسته طراحی رابط کاربری در جهان هستند. این پروژهها مملو از ویژگیهای ممتاز و الهامبخش یک طراح UI هستند. اگر کسبوکار شما به اینترنت و فضای آنلاین وابسته است، رابط کاربری را بسیار جدی بگیرید و همزمان به فکر طراحی تجربه کاربری یا UX قدرتمند نیز باشید.