
ما در این مقاله از سایبری شو، دو روش متداول ساخت قالب برای وردپرس را بهصورت تصویری و گامبهگام به شما آموزش میدهیم و پس از آن مزایا و معایب هرکدام را بررسی میکنیم. برای یادگیری صفر تا صد ساخت قالب برای وردپرس تا پایان این مقاله با ما همراه باشید. اول از همه به این سؤال پاسخ دهیم: «چرا باید یک قالب خوب برای سایت وردپرسیتان بسازید؟!»
اهمیت طراحی قالب برای وردپرس چیست؟
تصور کنید در بهترین و شلوغترین نقطه شهر یک فروشگاه پوشاک افتتاح کردهاید. شاید فکر کنید در این شرایط بدون هیچ تلاش خاصی، روزانه سیل مشتریان وارد فروشگاه شما میشوند. اما بازار رقابت در این محلهها زیاد است. هزاران فروشگاه مشابه شما وجود دارد، چرا مشتری باید از شما خرید کند؟!
یکی از عوامل جذب افراد، ویترین و دکور یک مغازه است. شما نیز برای جلبتوجه مردم، باید یک ویترین و دکور بسیار جذاب برای فروشگاه خود دستوپا کنید تا از رقبا عقب نیفتید. در فضای مجازی و دنیای اینترنت نیز همین شرایط وجود دارد.
وقتی برای کسبوکارتان وبسایتی راهاندازی میکنید دقیقاً مثل داشتن یک فروشگاه در بهترین نقطه شهر است. اما برای پیشی گرفتن از رقبا باید به ظاهر وبسایتتان توجه زیادی داشته باشید. از آنجایی که امروزه بسیاری از وبسایتها با کمک سیستم مدیریت محتوای وردپرس راهاندازی میشوند، آشنایی با روشهای طراحی قالب وردپرس اهمیت بالایی دارد.
وقتی درباره ساخت قالب برای وردپرس صحبت میکنیم، منظورمان طراحی یک قالب مخاطبپسند و متناسب با حوزه کاری شماست. همانطور که در آغاز گفتیم ذهنیت کاربران درباره کل ماهیت کسبوکار شما بهمحض ورود به سایت و در کمتر از یک ثانیه براساس ظاهر و قالب صفحهتان شکل میگیرد. آمارها میگویند 38 درصد از بازدیدکنندگان در صورت مشاهده سایتی با قالب غیرجذاب، از آن صفحه خارج میشوند!
بنابراین اگر برای افزایش شهرت و محبوبیت نام برندتان تلاش میکنید، باید بدانید یکی از اولین قدمها برای برندسازی، طراحی قالب بهصورت حرفهای و استاندارد است. درواقع حتی اگر تمام فضای مجازی را از بنرهای تبلیغاتی خود پر کنید اما ظاهر وبسایتتان مخاطبپسند و جذاب نباشد، انگار هیچ تلاشی نکردهاید!
حال که با اهمیت ساخت قالب برای وبسایتها آشنا شدیم، وقت پرداختن به موضوع اصلی طراحی یک قالب جذاب برای وردپرس است. آیا میدانید چند راه برای این کار وجود دارد؟! دو راه پیش روی شماست: روش دستی و روش افزونههای صفحهساز
به کمک این روشها شما میتوانید بهراحتی برای کسبوکار آنلاین خود یک قالب طراحی کنید.
طراحی قالب برای وردپرس بهصورت دستی
یکی از روشهای مرسوم ساخت قالب برای وردپرس، کدنویسی بهصورت دستی است. شاید این شیوه طراحی قالب وردپرس در ابتدا پیچیده و سخت بهنظر برسد، اما نگران نباشید؛ اصلاً قرار نیست وارد مباحث پیشرفته کدنویسی شویم. در این قسمت شما را با نکات اولیه و کدهای ابتدایی و ساده برای ساخت قالب وردپرسی آشنا میکنیم تا بتوانید در هر زمانی ظاهر سایتتان را بهدلخواه تغییر دهید.
ما در این قسمت کاری به روشهای فوقحرفهای و سخت برای ساخت قالب کاری نداریم، بلکه هدف ما آموزش روند طراحی قالب و کار با برخی کدهای ساده برای ویرایش آن و زیباسازی سایتتان است. شاید با خودتان بگویید: «دانستن این نکات چه کاربردی برای من دارد؟» در پاسخ باید بگویم: «این نکات به عملکرد مستقل شما در زمینه مدیریت سایت و تغییر بخشهای مختلف آن براساس سلیقه شخصیتان کمک میکند.»
در ادامه، مراحل ساخت قالب برای وردپرس را بهصورت گامبهگام و کدهای اولیه آن را کاملاً توضیح میدهیم.
1. نصب برنامه ویرایشگر کد هنگام طراحی قالب برای وردپرس
برای شروع مراحل ساخت قالب وردپرس، به یک نرمافزار ویرایشگر کد نیاز دارید. خوشبختانه در حال حاضر ویرایشگرهای قدرتمند زیادی برای استفاده شما وجود دارد. در این مقاله آموزشی ما از برنامه ویرایشگر Atom استفاده میکنیم.
2. برای محتویات وردپرس یک پوشه بسازید
در مسیر ساخت قالب، ابتدا باید یک پوشه بسازید. تمامی محتویات وبسایت وردپرسی شما در این پوشه جای میگیرد. پس برای شروع، آخرین ورژن نرمافزار وردپرس را دانلود و محتویات آن را در پوشهای مثل public_html یا هر پوشه دلخواه دیگری آپلود کنید.
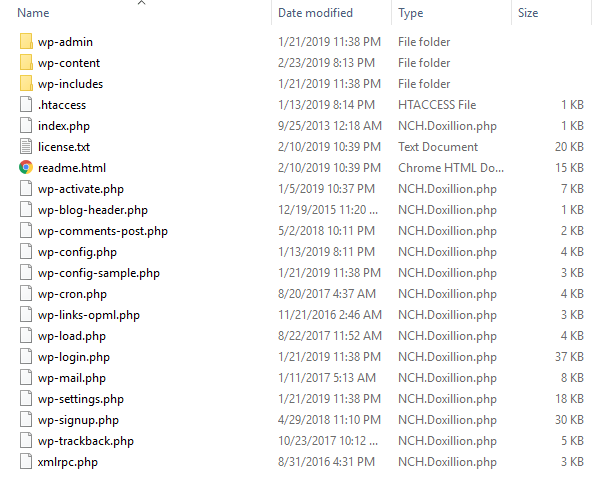
اگر قبلاً برنامه وردپرس را نصب کردهاید، دیگر نیازی به انجام دوباره مراحل بالا ندارید. محتویات وبسایت وردپرسی شما بهصورت پیشفرض شامل فایلها و پوشههای زیر است:

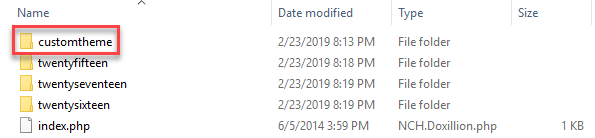
هرکدام از این پوشهها و فایلها بخشی از محتویات وبسایت وردپرسی شما را در خود نگهداری میکنند. در مسیر ساخت قالب، سروکار ما بیشتر با پوشه wp-content و محتویات آن است. در این پوشه، فایلی بهنام themes حاوی قالبهای وبسایت شما وجود دارد. بهصورت پیشفرض، وردپرس 3 قالب سایت در این فایل قرار میدهد. (البته ما کاری به این قالبها نداریم.)
در این مرحله باید در پوشه themes یک فولدر جدید با نام دلخواهتان بسازید. نام انتخابی شما، اسم قالب وبسایتتان است. برای مثال ما نام این پوشه را customtheme میگذاریم.

3. ساخت فایلهای style.css و index.php برای طراحی قالب برای وردپرس
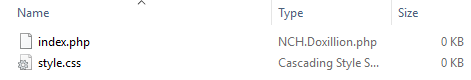
سومین گام، ساخت دو فایل مجزا با نامهای style.css و index.php در پوشه customtheme است.

پس از ساخت این دو فایل، آنها را با برنامه ویرایشگر کد باز کنید. احتمالاً میپرسید: «این فایلها چه کاربردی دارند؟!» در ادامه بهصورت ساده و مختصر به این سؤال نیز پاسخ میدهیم.
فایل Style.css در طراحی قالب برای وردپرس چیست؟
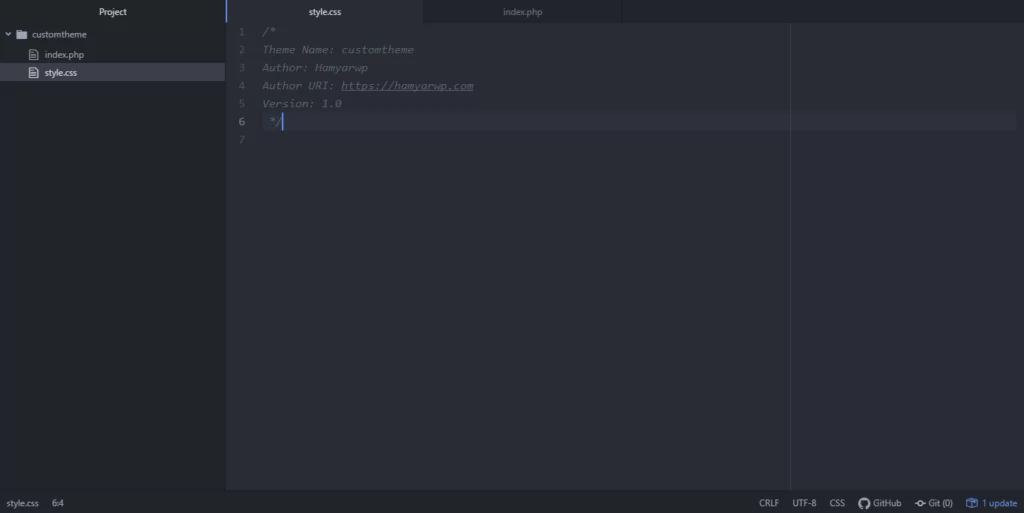
Style.css یک فایل بسیار ضروری برای ذخیرهسازی دستورالعملهای ظاهری سایت است. پلتفرم وردپرس اطلاعات قالب وبسایت را از این فایل فراخوانی میکند. در این مثال ما مواردی مانند نام و آدرس سازنده و نسخه و اسم قالب را در فایل Style.css قرار دادهایم. شما نیز قطعه کد زیر را در فایل Style.css خود قرار دهید.
/*
Theme Name: customtheme
Author: Hamyarwp
Author URI: https://hamyarwp.com
Version: 1.0
*/
فایل Index.php هنگام طراحی قالب چیست؟
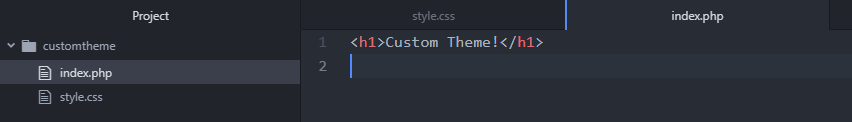
فایل ایندکس (Index.php) اطلاعات و کدهای مهمی را درمورد نمایش محتوا در خود جای میدهد. شما هم مثل ما قطعه کد زیر را در فایل ایندکس قرار داده و سپس تغییرات را ذخیره کنید.
<h1>Custom Theme!</h1>

خب تبریک میگوییم! تا اینجای کار شما توانستهاید چهارچوب قالب وردپرسی خود را بسازید!
قالب اختصاصی خود را فعال کنید
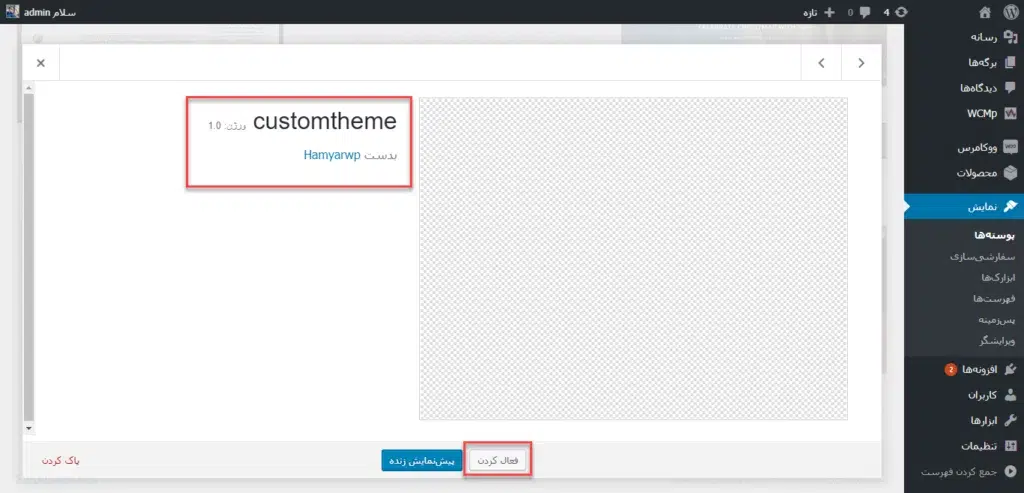
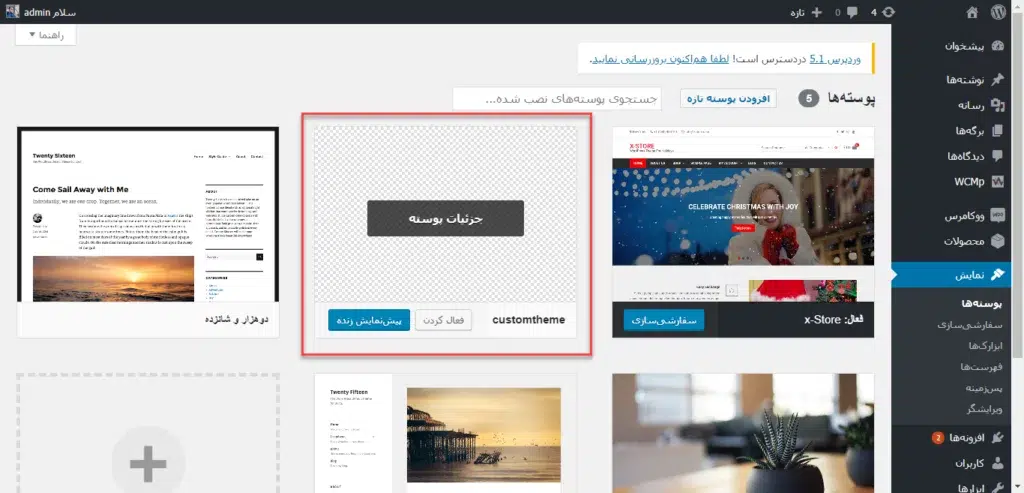
در این مرحله باید وارد پیشخوان وردپرس شوید و از پنل نمایش قسمت قالبها را باز کنید. در این بخش قالب جدیدتان را در لیست قالبها میبینید.

برای اطمینان از نمایش صحیح و کامل تمامی اطلاعات فایل style.css روی گزینه جزئیات پوسته کلیک کنید. همانطور که میبینید، تمامی اطلاعات موجود در فایل style.css در این قسمت مشخص است.
برای استفاده از قالب کار سختی پیش رو ندارید! تنها باید روی گزینه فعالسازی کلیک کنید. پس از این مرحله ظاهر وبسایتتان بهطورکلی تغییر میکند. قبول دارم که این قالب جدید چندان حرفهای و چشمنواز نیست، اما برای شروع کار کاملاً قابلقبول است.
افزودن کدهای نمایش عنوان و نوشته پستها در طراحی قالب
پستها و مقالات وبسایتتان در پایگاه داده(data base) ذخیره میشوند. در ابتدا برای نمایش این محتواها در سایت، باید کدهای مربوط به عنوان و متن مقالات را به صفحه اصلی بیفزایید. به این منظور باید از حلقه وردپرس استفاده کنید. احتمالاً میپرسید: «حلقه وردپرس چیست؟»
حلقه وردپرس در حقیقت موتوری برای اجرای دستورالعملهای این پلتفرم است. یعنی توسعهدهندگان به کمک این حلقه میتوانند مقالات مختلف را در هر صفحهای از سایت نمایش دهند. حتماً میگویید: «خب این کارها چگونه انجام میشود؟!» به کمک قطعه کد PHP زیر:
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php endwhile; else : echo ‘ There are no posts! ‘; endif; ?>
این حلقه در سادهترین حالت خود از دو فانکشن استفاده میکند: فانکشن اول ()have_posts و فانکشن دوم ()the_post. فانکشن اول وجود پست و نوشتهها را برای نمایش در سایت بررسی میکند. پاسخ این فانکشن صحیح و غلط (true یا false) است.
درواقع اگر پستی برای نمایش داشته باشید پاسخ صحیح (true) و در غیر این صورت پاسخ غلط (false) است. فانکشن دوم جوابی ندارد و تنها وظیفه آن آمادهسازی وردپرس برای نمایش پستهاست.
این کدها، کدهای اولیه هستند، یعنی پس از استفاده از آنها چیزی در سایت شما نمایش داده نمیشود. در ادامه مسیر ساخت قالب، کار اصلی شما انتقال کد زیر به فایل index.php است. قبل از آن باید کد نوشتهشده قبلی را پاک کنید و سپس کد زیر را در فایل ایندکس قرار دهید.
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<h2><?php the_title() ?></h2>
<?php the_content() ?>
<?php endwhile; else : echo ‘ There are no posts! ‘; endif; ?>
در این قسمت نیز با دو فانکشن جدید وردپرس آشنا شدید: فانکشنهای ()the_title و ()the_content. آنها به ترتیب عنوان نوشته و محتوای آن را نمایش میدهند. وقتی این قطعه کد را وارد ایندکس کنید، عنوان و متن تمامی مقالات موجود در سایت بهشکل زیر تغییر میکنند. راستی میدانید این فانکشنها دقیقاً چه کاربردی دارند؟!

فانکشنها در طراحی قالب چه کاربردی دارند؟
احتمالاً برای شاید نیز این سؤال پیشآمده: «فانکشن چیست و چه کاربردی دارد؟ چرا باید از فانکشنها در ساخت قالب وردپرسی استفاده کنیم؟» بگذارید به زبان ساده این موضوع را توضیح دهم. فانکشنها در حقیقت قطعه کدهایی پیشفرض برای آسانسازی اعمال تغییرات و ساخت قالب هستند.
برای مثال اگر بخواهید شعار وبسایتتان را تغییر دهید، باید با مراجعه به پیشخوان سایت وردپرسیتان، کد جدید را جایگزین متن قبلی کنید. بهدلیل وجود فانکشنها، این تغییرات بهصورت خودکار در ظاهر سایت اعمال میشوند.
نقش فانکشنها زمانی پررنگ میشود که بخواهید پس از ساخت قالب آن را در اختیار افراد دیگر بگذارید. در این صورت آنها بهدلخواه خود قادر به تغییر نام، نوشتهها و سایر اطلاعات قالب هستند.
افزودن لینک به نوشتههای سایت هنگام طراحی قالب برای وردپرس
یکی از موارد مهم هنگام ساخت قالب، اختصاص دادن لینک به هر نوشته است؛ بهاینترتیب هر مقاله یک صفحه مجزا در سایت خواهد داشت.
برای تعریف لینک اختصاصی برای هر نوشته، باید از فانکشن ()the_permalink استفاده کنید. در این مرحله میتوانید قطعه کد زیر را جایگزین کدهای قبلی در فایل index.php کنید.
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<h2><a href=”<?php the_permalink() ?>”><?php the_title() ?></a></h2>
<?php the_content() ?>
<?php endwhile; else : echo ‘ There are no posts! ‘; endif; ?>
افزودن پابرگ و سربرگ زمان طراحی قالب
یکی از آیتمهای ضروری و مهم در طراحی قالب، تعریف هدر (Header) و فوتر (Footer) برای صفحات مختلف سایت است. باید برای نمایش پابرگ و سربرگ نیز از فانکشنها استفاده کنید. برای این کار دو فانکشن ()get_header و ()get_footer به شما کمک میکنند. در این مرحله، باید کد زیر را جایگزین کدهای قبلی فایل index.php کنید.
<?php get_header(); if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<h2><a href=”<?php the_permalink() ?>”><?php the_title() ?></a></h2>
<?php the_content() ?>
<?php endwhile; else : echo ‘ There are no posts! ‘; endif; get_footer(); ?>
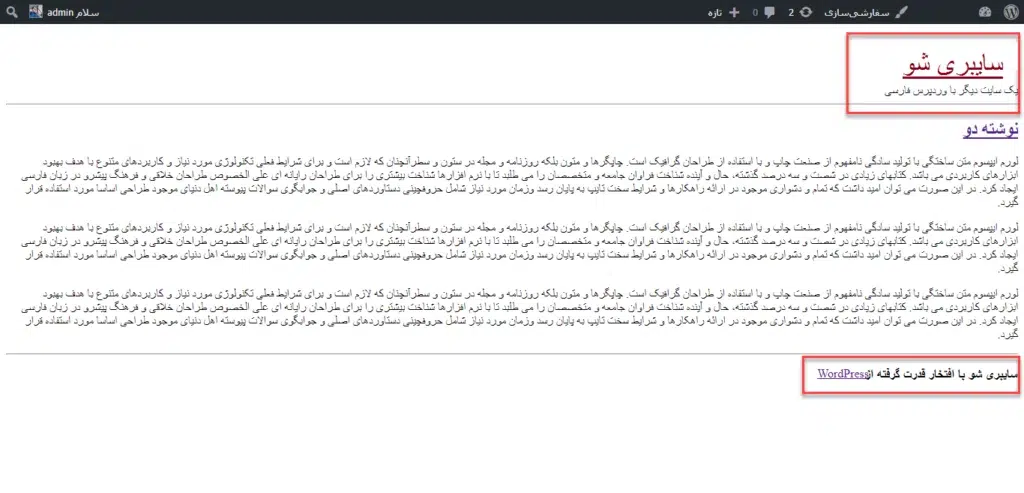
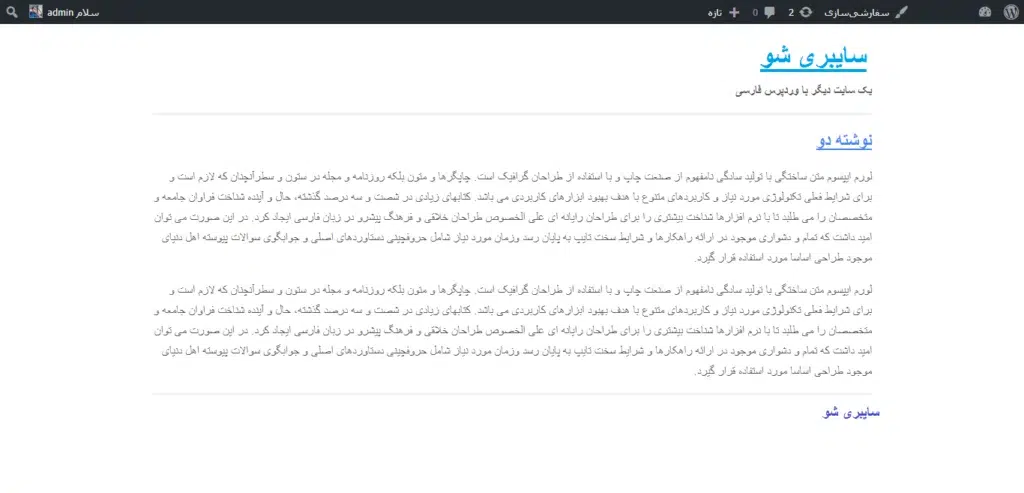
نتیجه کار به شکل زیر در سایت خود را نشان میدهد.
همانطور که میبینید شما میتوانید در قسمت هدر نام و توضیحات کوتاهی درباره سایت و در قسمت فوتر نیز نام وردپرس را ببینید. اما اگر بخواهیم این دو بخش را شخصیسازی کنیم و توضیحات و نوشتههای آن را تغیر دهیم باید چه کنیم؟ برای یافتن جواب این سؤال در ادامه مقاله با ما همراه باشید.
ساخت 2 فایل جدید برای پابرگ و سربرگ
خب تا اینجای کار تمامی تغییرات و کدها را وارد دو فایل style.css و index.php کردید. برای اعمال تغییر در محتوای هدر و فوتر باید دو فایل جدید با نامهای header.php و footer.php در پوشه theme بسازید.

این دو فایل به شما در جایگذاری محتوا و متن دلخواهتان در قسمت هدر و فوتر کمک میکند. از این به بعد اگر از فانکشنهای مخصوص هدر و فوتر استفاده کنید، اطلاعات از این فایلها فراخوانی میشوند. از آنجایی که فایلهای جدید هدر و فوتر سایت فعلاً خالی هستند، اگر صفحهتان را باز کنید هیچچیزی در پابرگ و سربرگ نمیبینید. خب آیا میدانید فایل header.php در هدر و فوتر چیست؟!
فایل header.php در سربرگ و پابرگ چیست؟
از آنجایی که تگهای باز body و html در header.php قرار میگیرند، این فایل در ساخت قالب اهمیت زیادی دارد. از سوی دیگر اگر بخواهید از سرویسهای آمارگیری (همچون گوگل آنالیتیکس) استفاده کنید، باید کدهای مربوط به آن را در این فایل قرار دهید. بنابراین تمامی صفحات سایت اطلاعات خود را از این فایل فراخوانی میکنند.
در این مرحله باید قطعه کد زیر را در فایل header.php قرار دهید و تغییرات را ذخیره کنید.
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset=”<?php bloginfo( ‘charset’ ); ?>”>
<title><?php bloginfo( ‘name’ ); ?></title>
</head>
<body <?php body_class(); ?>>
<header class=”site-header”>
<h1><?php bloginfo( ‘name’ ); ?></h1>
<h4><?php bloginfo( ‘description’ ); ?></h4>
</header>
جایگذاری فانکشن ()wp_head در فایل header.php
یکی از کدهای پیشفرض بسیار مهم در زمینه ساخت قالب، فانکشن ()wp_head است. شاید بپرسید: «این فانکشن اصلاً به چه دردی میخورد؟» خب این کدها خروجی را در تگ head قرار میدهد.
از آنجایی برخی افزونهها از این فانکشن برای جایگذاری اطلاعات خود در تگ head استفاده میکنند، اگر بخواهید در آینده از این افزونهها استفاده کنید، وجود این فانکشن ضروری است. به این منظور باید کد زیر را جایگزین کدهای قبلی فایل header.php و تغییرات را ذخیره کنید.
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset=”<?php bloginfo( ‘charset’ ); ?>”>
<title><?php bloginfo( ‘name’ ); ?></title>
<?php wp_head() ?>
</head>
<body <?php body_class(); ?>>
<header class=”site-header”>
<h1><?php bloginfo( ‘name’ ); ?></h1>
<h4><?php bloginfo( ‘description’ ); ?></h4>
</header>
فایل footer.php را کامل کنید
خب تا اینجای کار تقریباً تمامی اطلاعات موجود را با موفقیت در فایل header.php قرار دادیم. در این مرحله باید فوتر (یا پابرگ) را نیز کامل کنیم. حتماً به یاد دارید که فایل هدر شامل دو تگ باز html و body بود. در فایل footer.php باید این تگها را بهصورت بسته وارد و سپس فانکشن wp_footer() را اضافه کنیم. در این مرحله باید کد زیر را در فایل footer.php قرار دهید:
<footer class=”site-footer”>
<?php bloginfo( ‘name’ ) ?>
</footer>
<?php wp_footer() ?>
</body>
</html>
ایجاد لینک برای عنوان سایت
در اغلب وبسایتها بعد از کلیک روی عنوان آن وارد صفحه اصلی میشویم. برای افزودن این قابلیت به وبسایت جدید خود، باید کد زیر را جایگزین کدهای قبلی فایل header.php کنید:
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset=”<?php bloginfo( ‘charset’ ); ?>”>
<title><?php bloginfo( ‘name’ ); ?></title>
<?php wp_head() ?>
</head>
<body <?php body_class(); ?>>
<header class=”site-header”>
<h1><a href=”<?php echo home_url(); ?>”><?php bloginfo( ‘name’ ); ?></a></h1>
<h4><?php bloginfo( ‘description’ ); ?></h4>
</header>
ساخت فایل functions.php برای ساخت قالب
خب تا اینجای کار چهار فایل در پوشه theme ساختهایم. اکنون باید فایلی جدیدی به نام functions.php بسازیم. این فایل در زمینه ساخت یک قالب برای وردپرس کاربردهای زیادی دارد. برای مثال به کمک این فایل میتوانیم رفتار پیشفرض وردپرس را تغییر دهیم. درواقع این فایل همچون افزونهای با قابلیتهای زیر است:
- به یک متن مشخص برای هدر نیاز ندارد.
- صرفاً روی قالبی که نصب شده است تغییرات را اعمال کند.
- تنها زمانی اجرا میشود که قالب اکتیو باشد.
- فانکشنهای وردپرسی، سفارشی یا فانکشنهای PHP را اجرا میکند.
حالا وقت بارگذاری دوباره سایتتان است. نظرتان چیست؟ حتماً با ما موافق هستید که ظاهر سایتتان چنگی به دل نمیزند و تا یک قالب زیبا و استاندارد فاصله زیادی دارد. تغییرات ظاهری قالب سایت به فایل style.css مربوط میشود. بنابراین در این مرحله، با کمک functions.php فایل استایل را برای نمایش ظاهری زیباتر فراخوانی میکنیم. به این منظور باید کد زیر را در فایل functions.php قرار دهیم:
<?php
function custom_theme_assets() {
wp_enqueue_style( ‘style’, get_stylesheet_uri() );
}
add_action( ‘wp_enqueue_scripts’, ‘custom_theme_assets’ );
پس از ذخیره این تغییرات، دستور فراخوانی فایل style.css برای وردپرس فرستاده میشود. در اینجا ممکن است این سؤال پیش بیاید: «چرا از همان ابتدا فایل style.css را از راه header.php فراخوانی نکردیم؟»
پاسخ این پرسش کمی تخصصی است اما بهطور خلاصه میتوانم بگویم: استفاده از یک فانکشن سفارشی برای فراخوانی فایل style.css باعث جلوگیری از بروز مشکل، زمان توسعه سایت میشود. درواقع در آینده فایل functions.php تمامی زحمات را به دوش خواهد کشید.
زیباسازی ظاهر وبسایت وردپرس
در این مرحله میخواهیم دستی به سر و روی وبسایت بکشیم تا زیباتر شود. برای این کار باید یک تگ باز و بسته div با کلاس container به فایلهای footer.php و header.php بیفزایید. در فایل header.php قطعه کد زیر را با کدهای قبلی جایگزین و تغییرات را ذخیره کنید.
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset=”<?php bloginfo( ‘charset’ ); ?>”>
<title><?php bloginfo( ‘name’ ); ?></title>
<?php wp_head() ?>
</head>
<body <?php body_class(); ?>>
<div class=”container”>
<header class=”site-header”>
<h1><a href=”<?php echo home_url(); ?>”><?php bloginfo( ‘name’ ); ?></a></h1>
<h4><?php bloginfo( ‘description’ ); ?></h4>
</header>
اکنون وقت افزودن تگ بسته div است. به این منظور قطعه کد زیر را در فایل footer.php با کدهای پیشین جایگزین کنید.
<footer class=”site-footer”>
<?php bloginfo( ‘name’ ) ?>
</footer>
</div>
<!– closes
<div class=container”> –>
<?php wp_footer() ?>
</body>
</html>
روش آسان قالببندی نوشتهها
برای قالببندی نوشتهها نیز باید کد زیر را که حاوی تگ article است با کدهای قبلی فایل index.php جایگزین و تغییرات را ذخیره کنید.
<?php get_header(); if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<article class=”post”>
<h2><a href=”<?php the_permalink() ?>”><?php the_title() ?></a></h2>
<?php the_content() ?>
</article>
<?php endwhile;
else :
echo ‘
There are no posts!
‘;
endif;
get_footer();
در مرحله آخر باید قطعه کد زیر را با کدهای قبلی فایل style.css جایگزین و تغییرات را ذخیره کنید.
/*
Theme Name: customtheme
Author: Hamyarwp
Author URI: https://hamyarwp.com
Version: 1.0
*/
body {
font-family: Arial, sans-serif;
font-size: 16px;
color: #545454;
}
a:link, a:visited {
color: #4285f4;
}
p {
line-height: 1.7em;
}
div.container {
max-width: 960px;
margin: 0 auto;
}
article.post {
border-bottom: 4px dashed #ecf0f1;
}
article.post:last-of-type {
border-bottom: none;
}
.site-header {
border-bottom: 3px solid #ecf0f1;
}
.site-footer {
border-top: 3px solid #ecf0f1;
}
حال وقت نگاه به نتیجه کار در سایتتان است!
تبریک میگوییم! همه چیز خوب پیش رفته است و قالبی که طراحی کردهاید بهخوبی کار میکند. نظر شما درباره این شیوه ساخت یک قالب وردپرسی چیست؟ اگر فکر میکنید ساخت قالبی جذاب برای وردپرس به این روش برای شما سخت است، حتماً با ادامه مطلب همراه باشید. میخواهیم یک روش بسیار محبوب و آسانتر برای طراحی قالب وردپرس را با هم بررسی کنیم.
طراحی قالب برای وردپرس به کمک افزونهی صفحهساز Elementor
استفاده از افزونه Elementor یکی از محبوبترین و سادهترین روشها برای ساخت یک قالب جذاب برای سایت وردپرسی شماست. روش کار با این افزونه مثل آبخوردن است:
مرحله اول: المنتور را روی وبسایت وردپرسی خود نصب و اکتیو کنید.
مرحله دوم: پس از نصب المنتور، وارد بخش Templates شوید و روی گزینه Add New کلیک کنید.

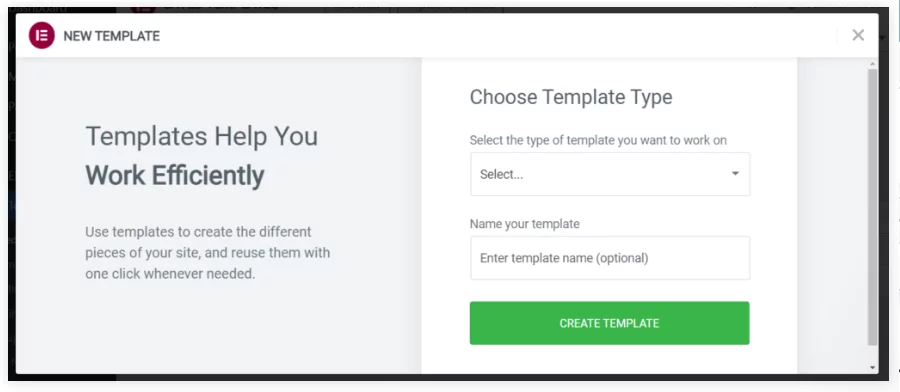
در این مرحله، افزونه المنتور از شما میخواهد نوع و نام قالب را مشخص و سپس روی گزینه Create Template کلیک کنید. راستی استفاده از نسخه Elementor Pro برای ساخت قالب سفارشی برای وردپرس ضروری است. حالا شما باید از بین صفحه، بخش یا صفحه فرود یکی را انتخاب کنید.
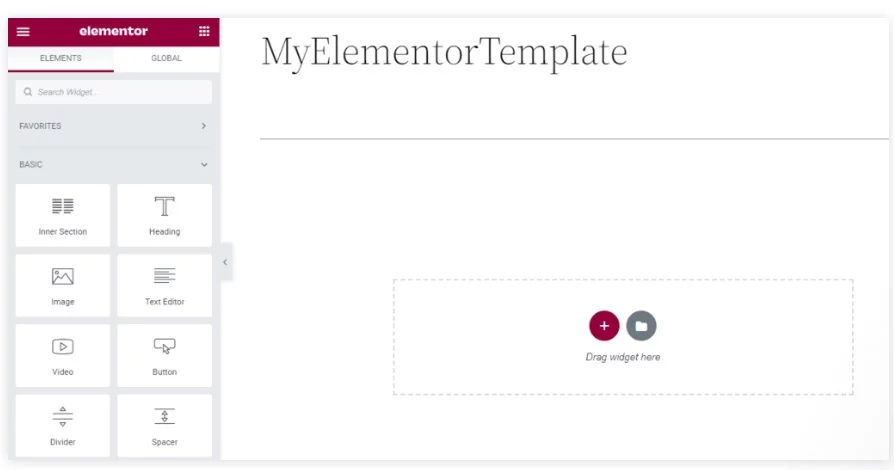
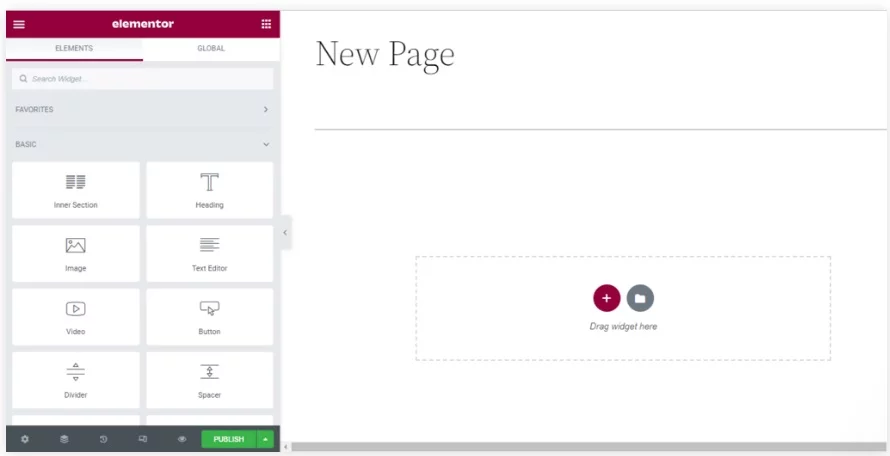
مرحله سوم: در این مرحله ویرایشگر المنتور فعال میشود. در این بخش شما میتوانید آیکنهای سمت چپ صفحه را بکشید و در سمت راست صفحه رها کنید.
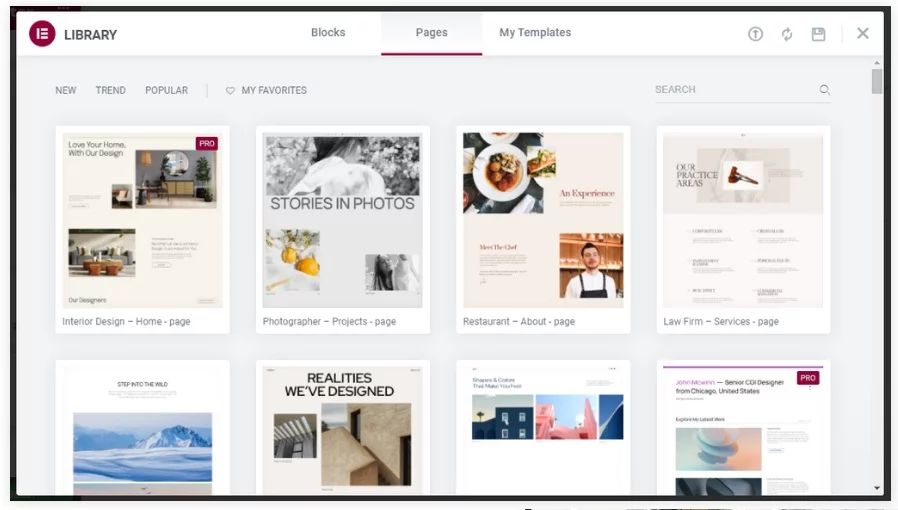
همچنین اگر بخواهید میتوانید از قالبهای پایه موجود در این برنامه استفاده کنید. به این منظور روی آیکن پوشه موجود در وسط صفحه بزنید تا صفحه زیر برای شما باز شود.
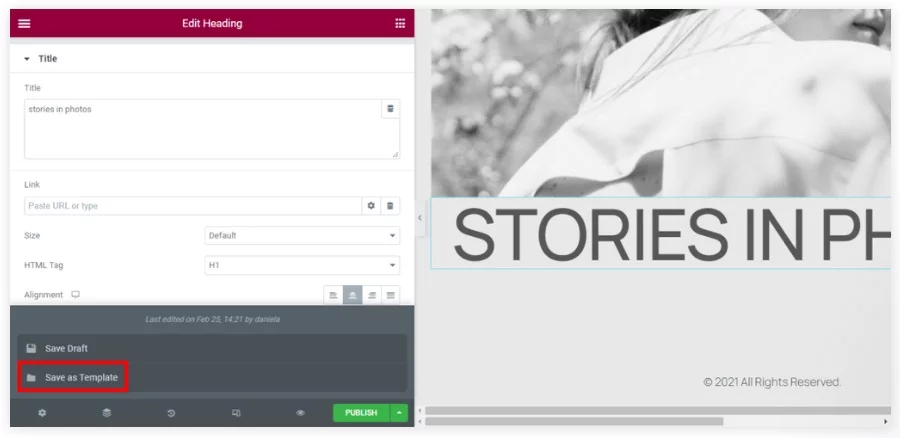
مرحله چهارم: طرح موردعلاقه خود را انتخاب و در صفحه زیر تغییرات موردنظرتان را اعمال کنید. پس از اعمال تغییرات، روی فلش کنار Publish بزنید و Save as Template را انتخاب کنید. حالا نوبت انتخاب یک نام اختصاصی برای ذخیرهسازی قالبتان است.
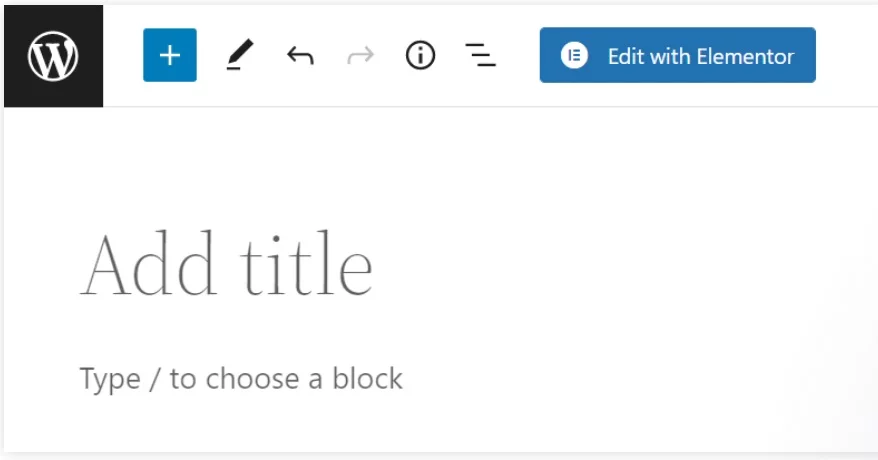
مرحله پنجم: حالا وقت اجرای قالب موردنظر در وبسایتتان میرسد. برای این کار روی گزینه Add New کلیک و سپس گزینه Edit with Elementor را انتخاب کنید.
مرحله ششم: پس از بازشدن صفحه زیر، روی نماد پوشه وسط صفحه کلیک کنید تا وارد بخش تمپلتها شوید. قالبی که کمی قبلتر ساختیم نیز در همین بخش ذخیره شده است.
قالب موردنظرتان را پیدا و انتخاب کنید. شما به همین سادگی برای وبسایتتان یک قالب جدید طراحی کردهاید. نسخه Elementor Pro یک بخش اضافی بهنام Theme Builder نیز در اختیارتان قرار میدهد.
این قسمت به شما امکان استفاده از بخشهایی که بهصورت تکی طراحی کردهاید برای تمام قسمتهای سایت را میدهد. بهعنوانمثال اگر با این برنامه یک قالب پست بسازید، میتوانید از آن برای همه پستهای سایت استفاده کنید.
خب تا اینجا آموزش ساخت یک قالب جذاب با افزونه Elementor را آموختید. در ادامه به سراغ مزیتها و معایب ساخت قالب به روش دستی و افزونهای میرویم و این دو راه را با هم مقایسه میکنیم.
مزایا و معایب طراحی قالب برای وردپرس به روش دستی و افزونه صفحهساز
ما در این مقاله شما را با دو روش متداول ساخت یک قالب برای وردپرس آشنا کردیم. هر دو روش تا حدود زیادی کار طراحی قالب وردپرس را آسان میکنند و به همین دلیل هم طرفداران زیادی دارند. دانستن نکات مثبت و منفی این روشها، به شما در انتخاب آنها کمک میکند. در ابتدا بهسراغ روش دستی میرویم:
مزایا طراحی قالب برای وردپرس به روش دستی
تنها و بهترین مزیت ساخت قالب برای وردپرس به روش دستی، عدموجود هیچگونه محدودیت برای این کار است. شما میتوانید باتوجهبه سلیقه و نیازهایتان هرگونه تغییری را در قالبتان اعمال کنید. اما معایب این روش چیست؟
معایب طراحی قالب برای وردپرس به روش دستی
ساخت یک قالب وردپرس به این شیوه نیازمند دانش و مهارت کدنویسی است. درواقع شما برای ساخت یک قالب مخاطبپسند و زیبا، باید سالها در زمینه طراحی سایت تمرین و مطالعه کرده باشید. از سوی دیگر ساخت قالب وردپرسی به این روش، کاری بسیار وقتگیر و احتمال بروز خطا و اشتباه نیز بسیار زیاد است. همین موضوع منجر به بروز اختلالات مختلف در عملکرد سایت و کاهش امنیت آن میشود.
خب حالا که با مزایا و معایب ساخت قالب به روش دستی آشنا شدید، بهسراغ راه دوم یعنی استفاده از افزونههای صفحهساز برویم:
مزایا طراحی قالب برای وردپرس بهوسیله افزونه صفحهساز
همانطور که دیدید کار با ابزارها و افزونههای صفحهساز بسیار راحت و آسان است و نیاز به مهارت و دانش خاصی ندارد. از سوی دیگر ساخت قالب وردپرس به کمک این ابزارها وقت زیادی از شما نمیگیرد. شما میتوانید در کمتر از چند ساعت یک صفحه اختصاصی را طراحی کنید. حالا فکر میکنید معایب این روش چیست؟!
معایب طراحی قالب برای وردپرس بهوسیله افزونه صفحهساز
اما ساخت قالب به این روش معایبی نیز دارد. گرچه در وهله اول برای طراحی قالب وردپرس، به سرمایه زیادی نیاز ندارید اما در ادامه و با توسعه وبسایتتان، مجبور به پرداخت هزینههای بیشتر برای خرید یک قالب استانداردتر میشوید.
از آنجایی که در ساخت قالب وردپرسی به این روش، دست شما برای اعمال تغییرات حرفهای و اساسی بسته است، درحقیقت ما به این روش به چشم یک راهحل موقت نگاه میکنیم. در نهایت نیز شکل ظاهری وبسایت شما شبیه سایر سایتهایی است که از این افزونهها استفاده کردهاند. پس اگر بهدنبال طراحی یک قالب خاص و یونیک برای وبسایتتان هستید این روش مناسب شما نیست.
سخن نهایی: بهترین روش طراحی قالب برای وردپرس کدام است؟
همانطور که گفتیم امروزه داشتن یک وبسایت حرفهای و مخاطبپسند یکی از رمزهای موفقیت کسبوکارهای آنلاین است. همه ما میزان تاثیرگذاری قالب و دیزاین یک وبسایت در فرایند جذب مخاطب را میدانیم. بنابراین اولین گام برای موفقیت و پیشرفت در دنیای اینترنت، طراحی یک وبسایت جذاب و استاندارد است.
ما در این مقاله دو روش ساخت قالب وردپرس را به شما آموزش دادیم، اما باتوجهبه مزایا و معایبی که در بخش قبلی گفته شد، بهنظر شما بهترین روش برای طراحی قالب وردپرس کدام است؟
درواقع ساخت قالب وردپرسی به کمک ابزارهای صفحهساز و یا به روش دستی بههیچعنوان خروجی بهدردبخوری به شما نمیدهد! بنابراین اگر مهارت کافی در زمینه طراحی سایت و کدنویسی ندارید، بهتر است از خیر این روشها بگذرید!
بهترین روش برای طراحی یک قالب حرفهای و مدرن، کمکگرفتن از افراد متخصص و باتجربه در این زمینه است. از قدیم گفتهاند «کار را به کاردان بسپار!» ما در تیم سایبری شو باتکیهبر سالها تجربه در زمینه طراحی انواع قالبهای وردپرسی، آماده ساخت قالبی چشمنواز و استاندارد برای کسبوکار شما هستیم.
اگر بهدنبال طراحی یک قالب زیبا، مقرونبهصرفه و با امنیت بالا برای وبسایت خود هستید، ما صفر تا صد این کار را برای شما انجام میدهیم. برای دریافت مشاوره و ثبت سفارش طراحی، با کارشناسان تیم سایبری شو در تماس باشید.
نظر شما درباره روشهای مختلف طراحی قالب وردپرسی چیست؟ بهترین روش برای این کار از نظر شما کدام است؟ مشتاق شنیدن نظرات و تجربههای شما در زمینه ساخت قالب هستیم.
اگر در این زمینه سؤال یا ابهامی در ذهن دارید، حتماً در بخش کامنتها مطرح کنید تا کارشناسان سایبری شو به آن پاسخ دهند. فراموش نکنید که این مقاله را با دوستان و همکارانتان نیز به اشتراک بگذارید تا آنان هم با روشهای متنوع ساخت قالب وردپرس آشنا شوند.